當您的網站視覺設計已經完成、內容也已經填充的差不多,網站也已經準備好上線,但想加入能夠幫助網站更實用的外掛程式,又該如何在哪裡編輯呢?今天這篇文章,就要帶你認識好網站編輯器到底哪裡可以設定外掛程式,並且哪幾種幾種常見的外掛程式應該安裝在哪裡,來幫助你的網站更實用。
設定整體網站

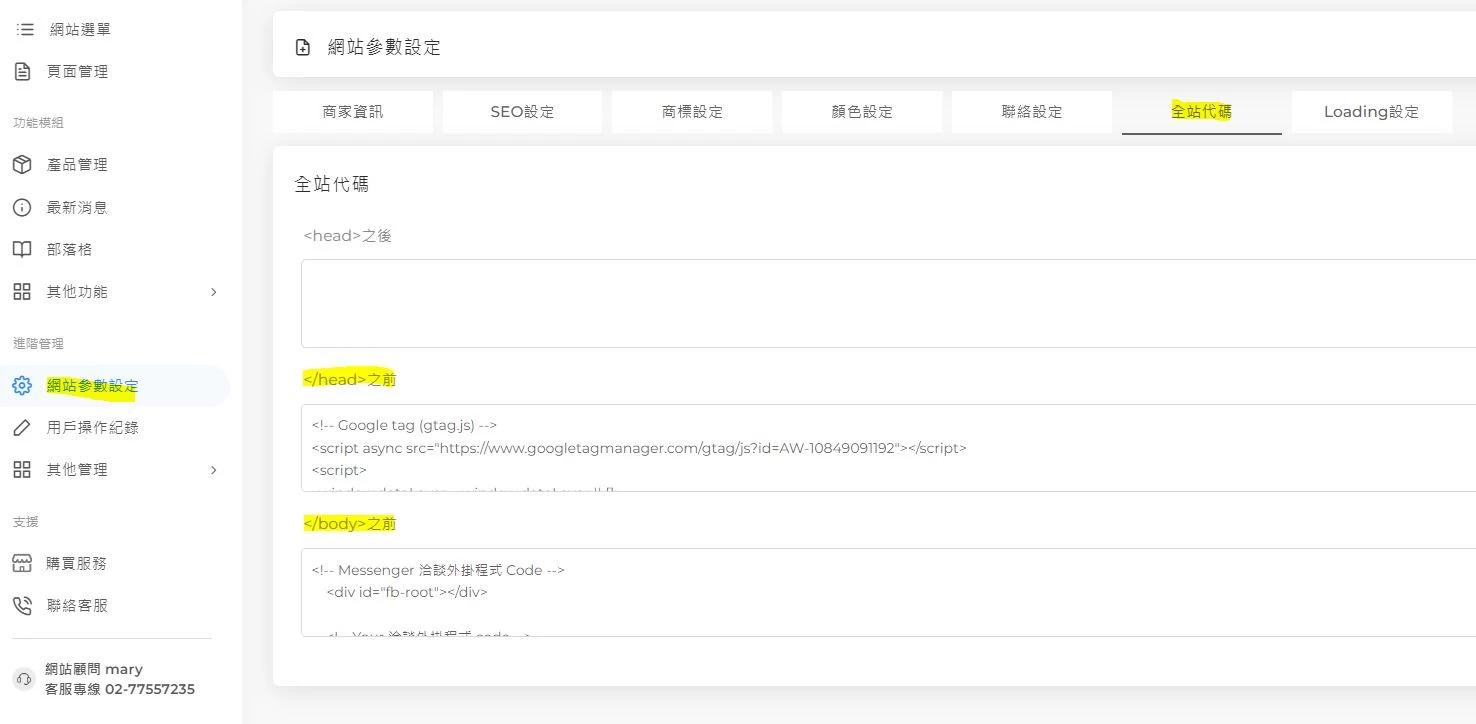
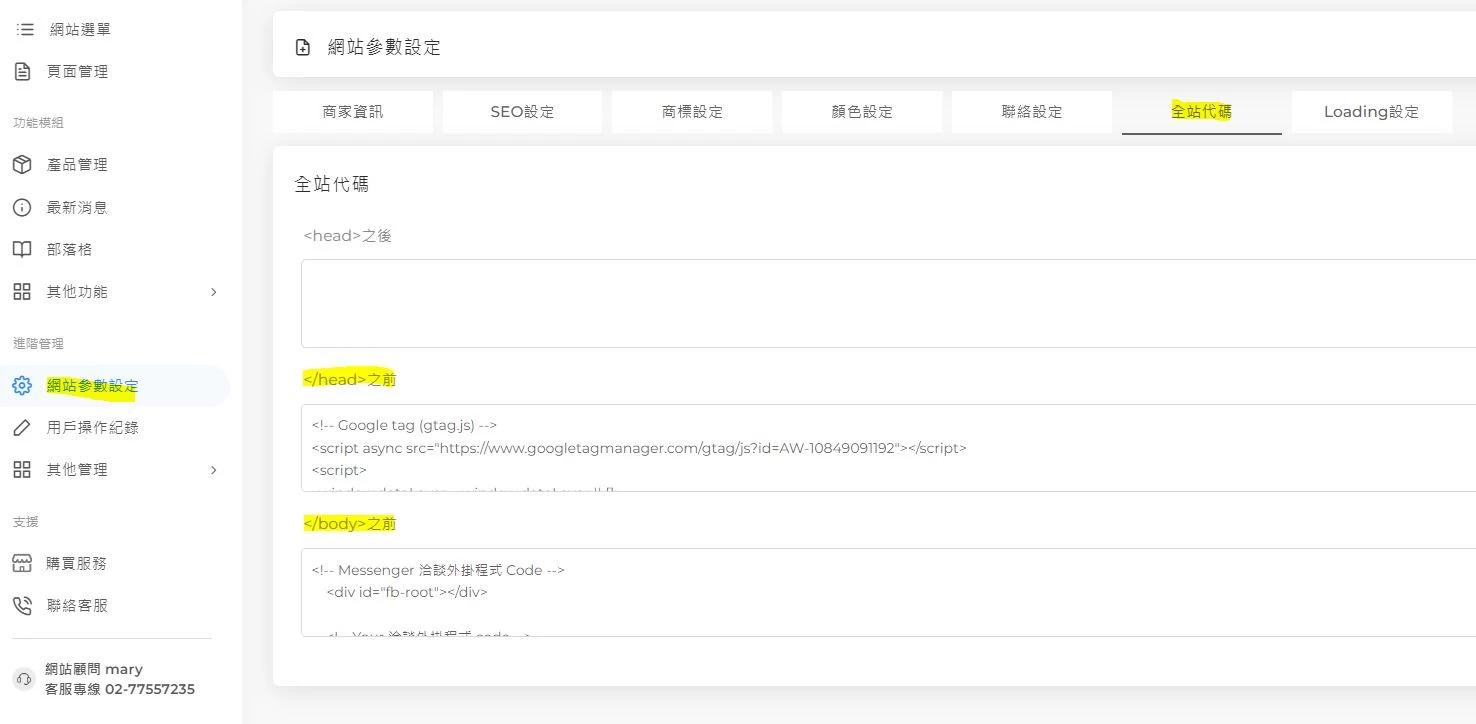
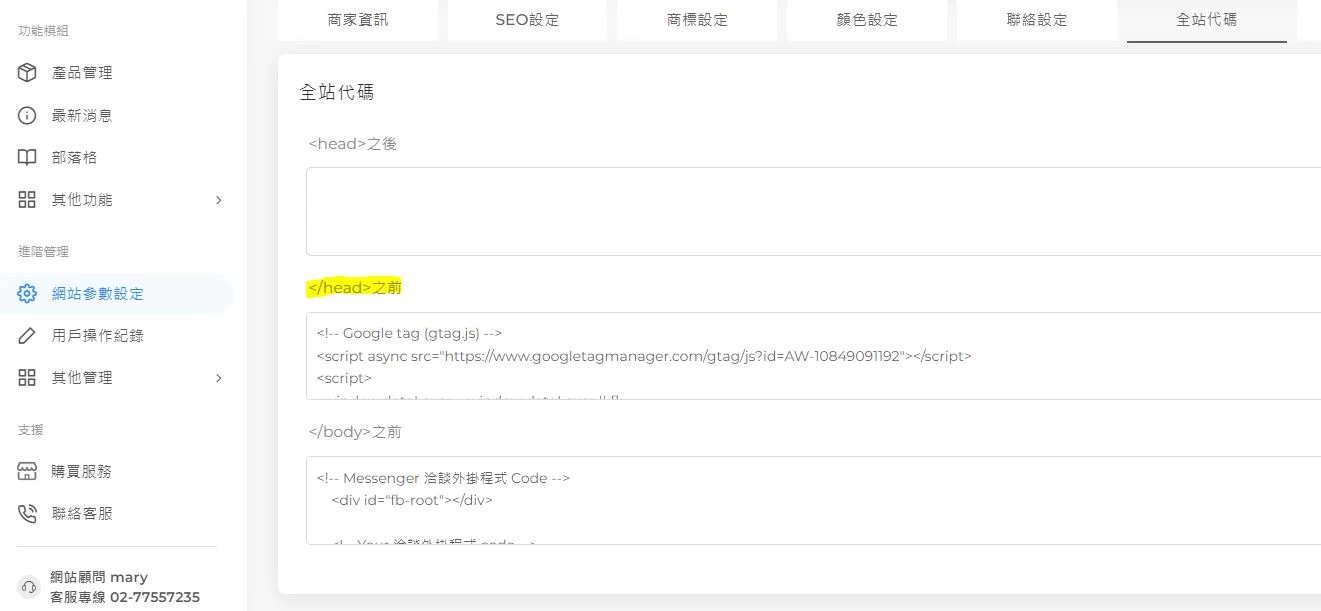
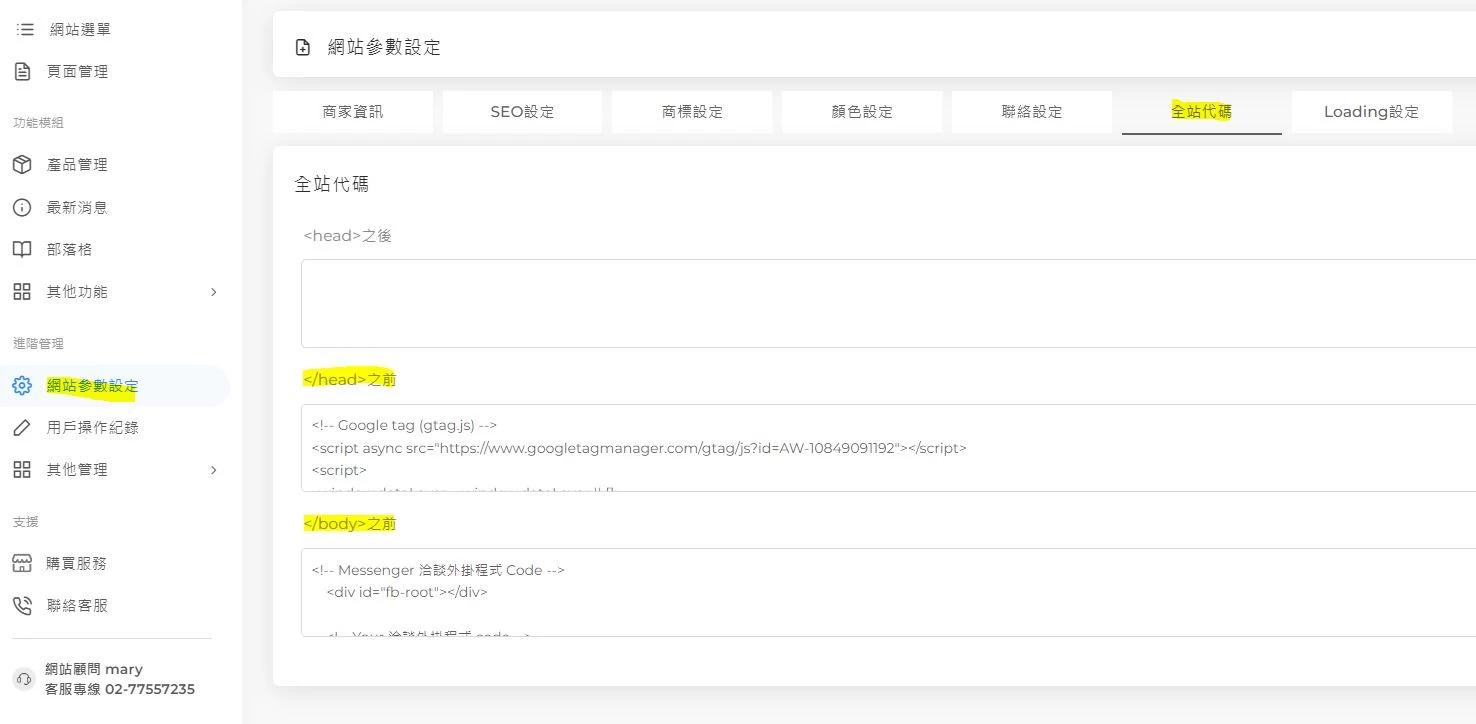
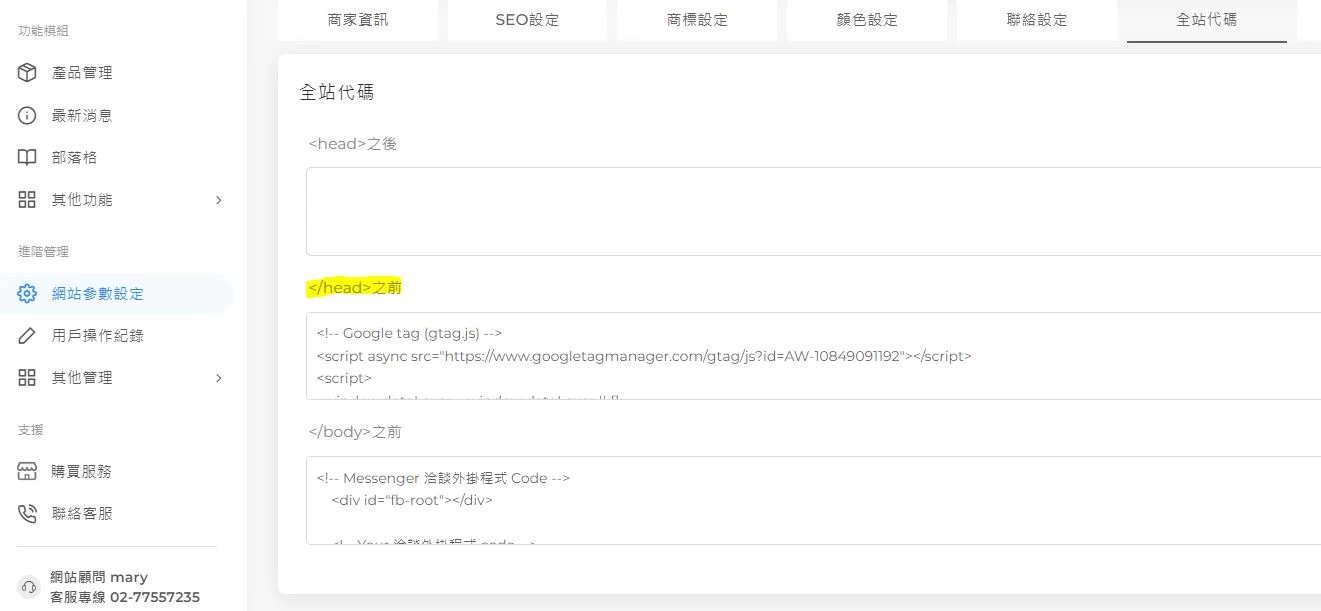
如果你想為「整個網站」添加外掛程式,比如你想讓Facebook messenger這樣的聯絡程式在整個網站都出現,那麼你就應該點進「網站參數設定」裡的「全站代碼」這一頁,在這三個區塊進行編輯。
而每個外掛程式碼都有自己的屬性,有些產生程式碼的時候,就已經告訴你應該貼在哪個地方,請完整複製整段程式碼並貼入指定區域。
大部分的程式碼都會貼在「head之前」,以及「body之後」,這兩個區塊做編輯。
只想針對某一網頁做設定

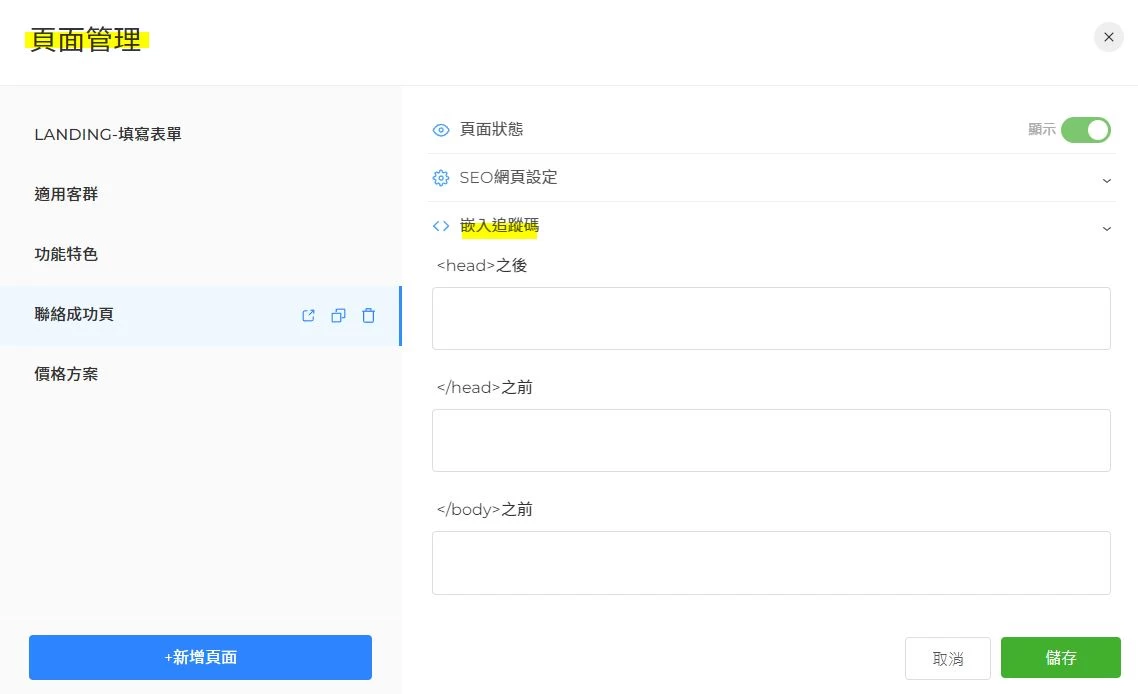
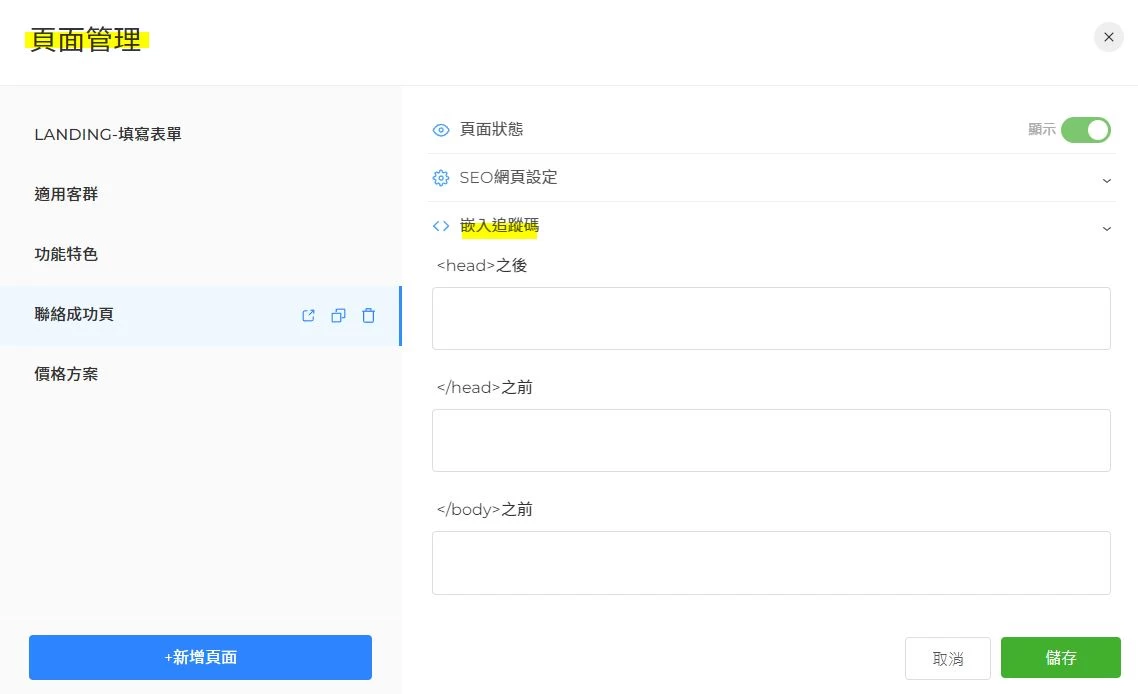
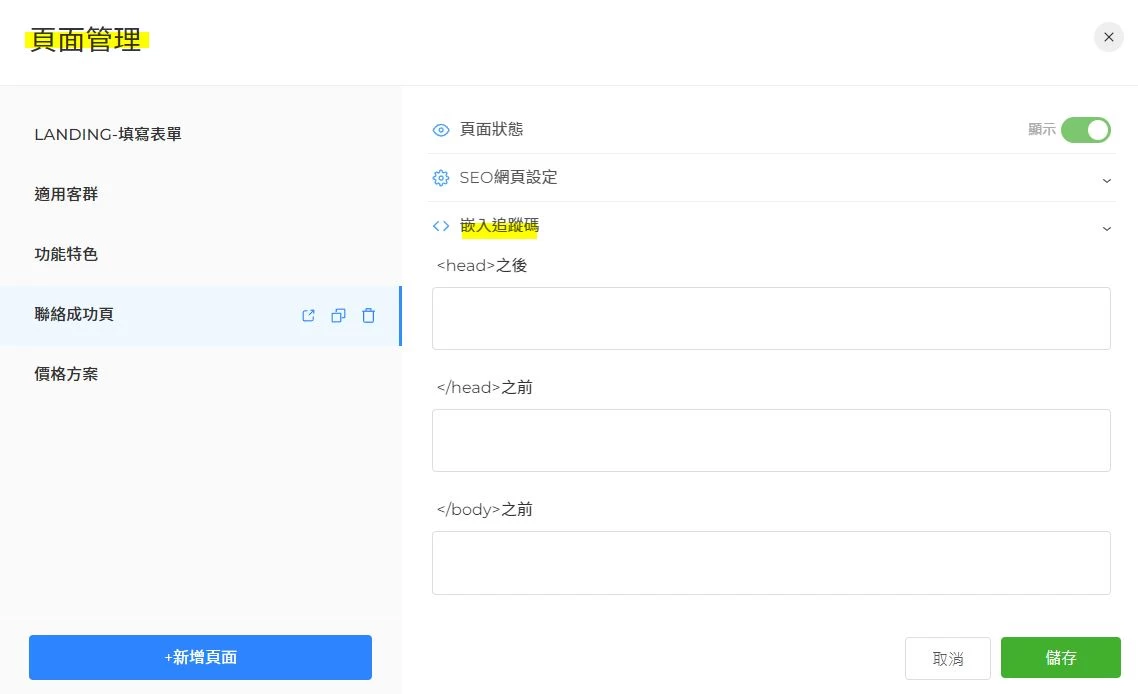
如果你只想針對某一個網頁,並不想讓整個網站都受影響,那麼你可以點開「頁面管理」,打開「嵌入追蹤碼」的區塊,這裡你就可以按照程式碼的屬性,把完整的程式碼貼入此區,完成設定。
例如有時你想讓某一網頁成為廣告頁,並且想裝「能夠計算有多少人到達這一頁」的計數追蹤工具,比如GOOGLE ADS的追蹤碼等等,你就應該使用網頁中這一區塊來做編輯。
而除了這兩個區塊可以貼程式碼,有一些常見功能外掛程式,好網站已經有自己獨立的區塊可以方便安裝,這邊順便一起介紹:
一、Facebook messenger

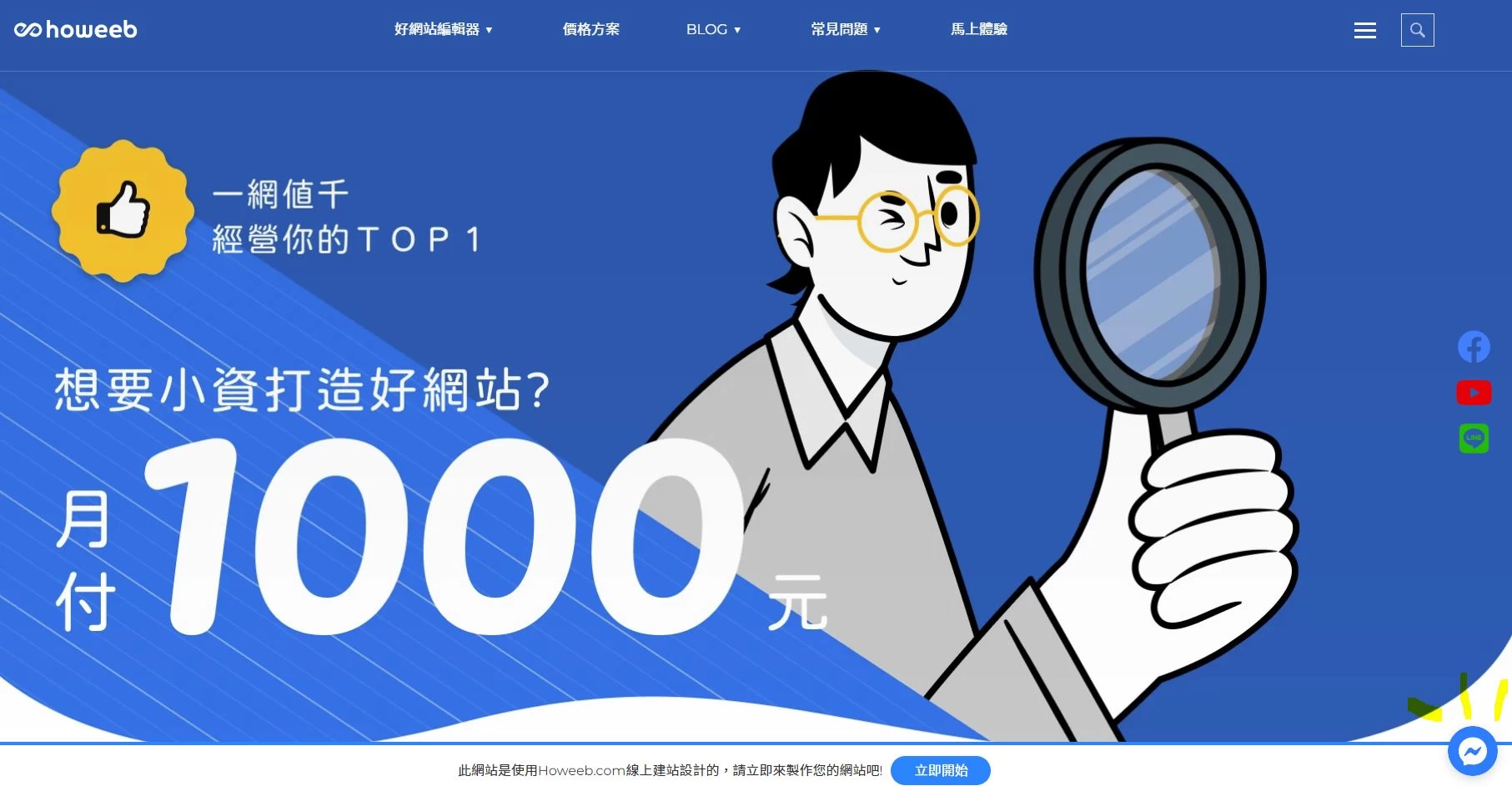
上文已經有介紹Facebook messenger的程式碼須貼在「全站代碼」中的「body」區塊,安裝後完成如圖,Facebook messenger即會出現在網站中的每一頁,都能讓顧客直接連絡你。
倘若你不知道Facebook messenger程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《好網站如何嵌入Facebook messenger 方便顧客聯絡你?》
二、GTM(Google Tag Manager)

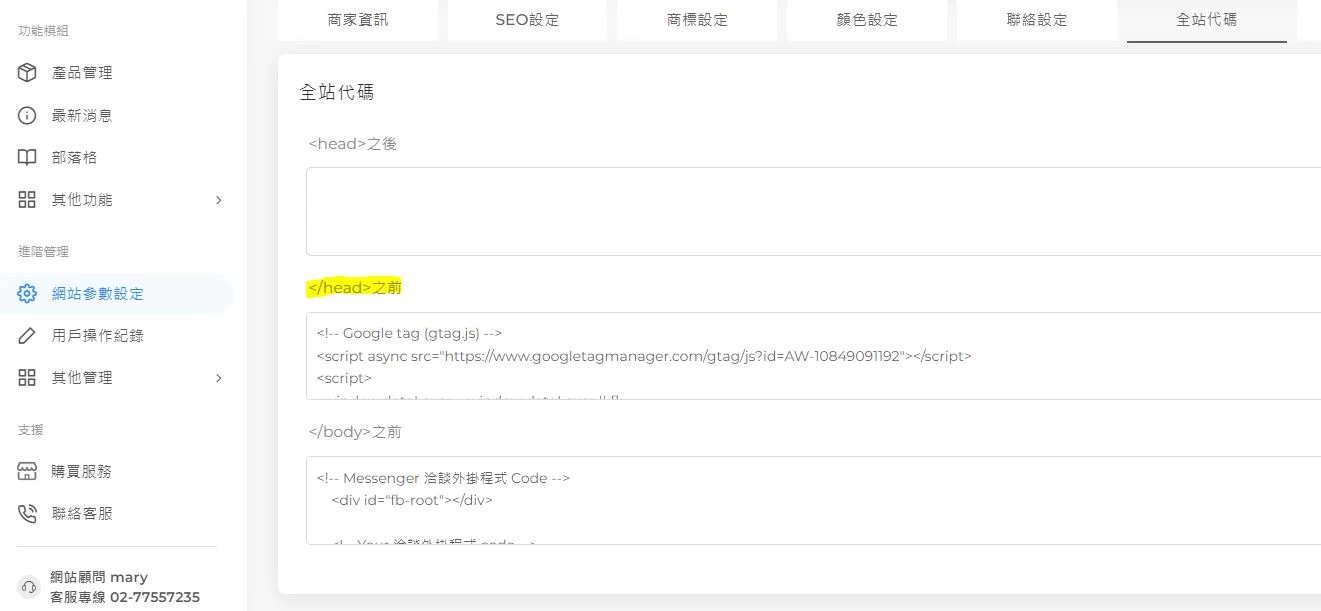
而很多客戶也會想安裝Google Tag Manager程式碼,此時你就可以貼在「全站代碼」中,依照指示分別貼入兩區後,存檔,完成編輯。
倘若你不知道GTM程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《想在好網站埋入GTM,該如何做?》
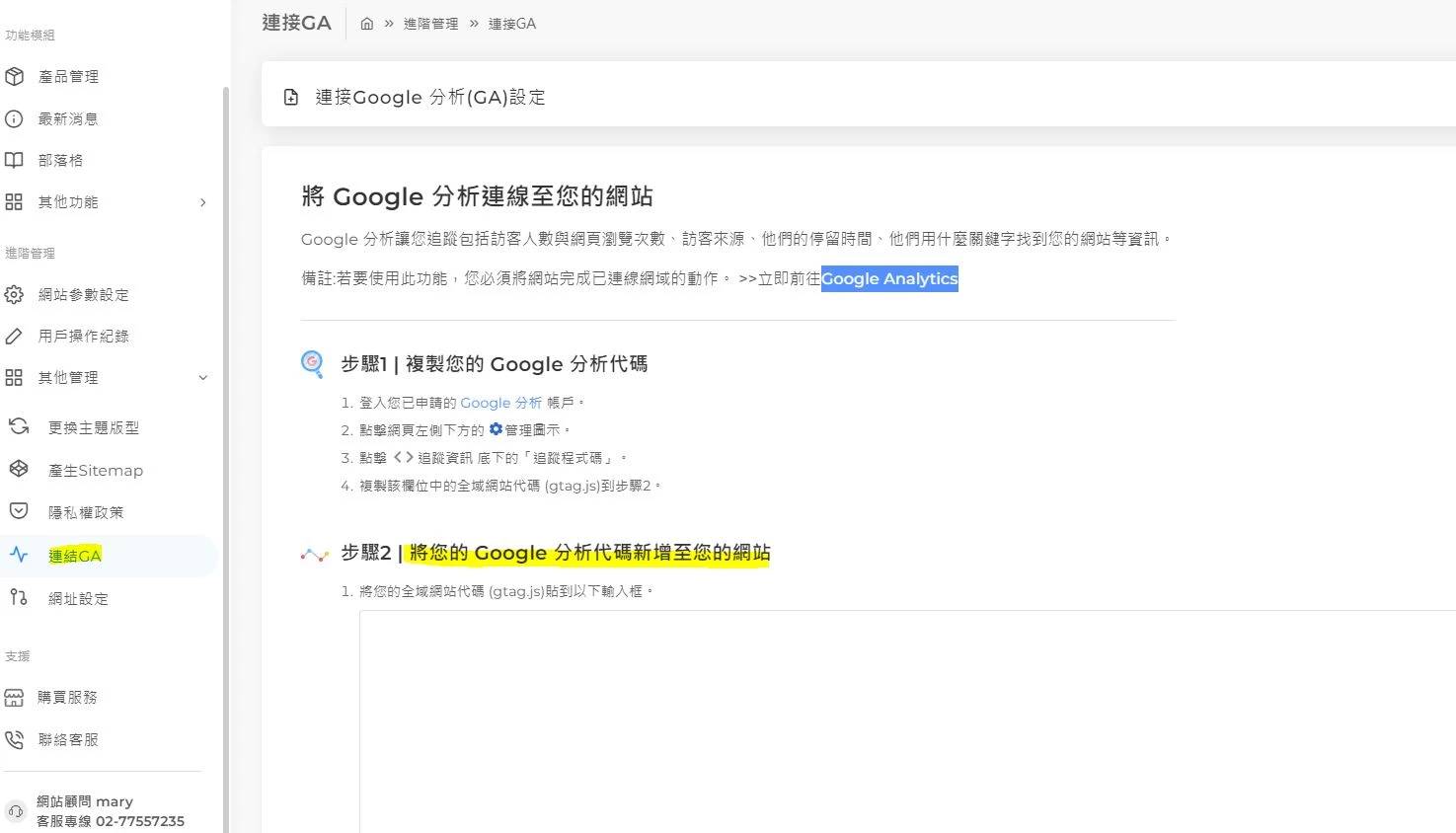
三、連結Google Analytics

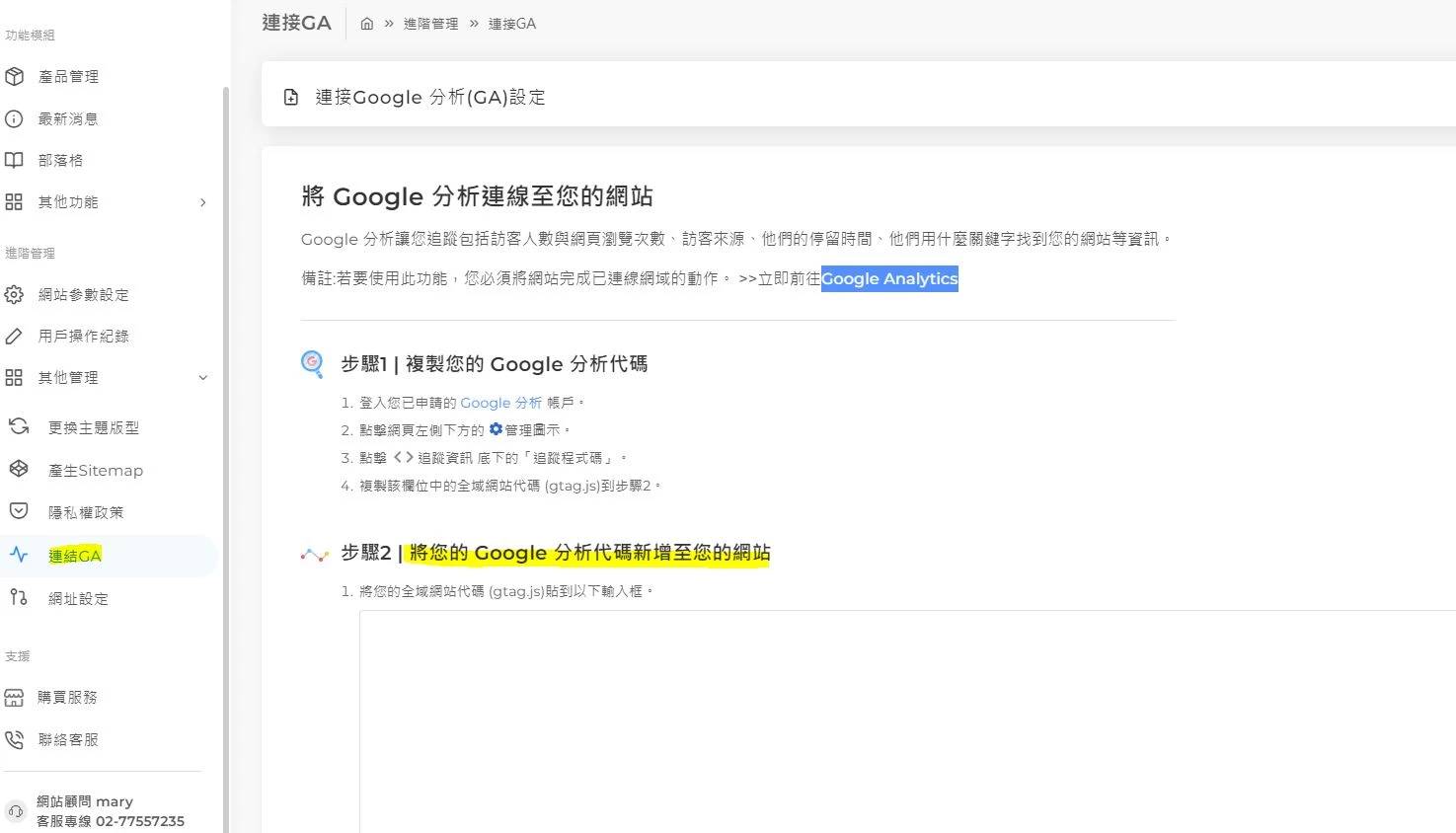
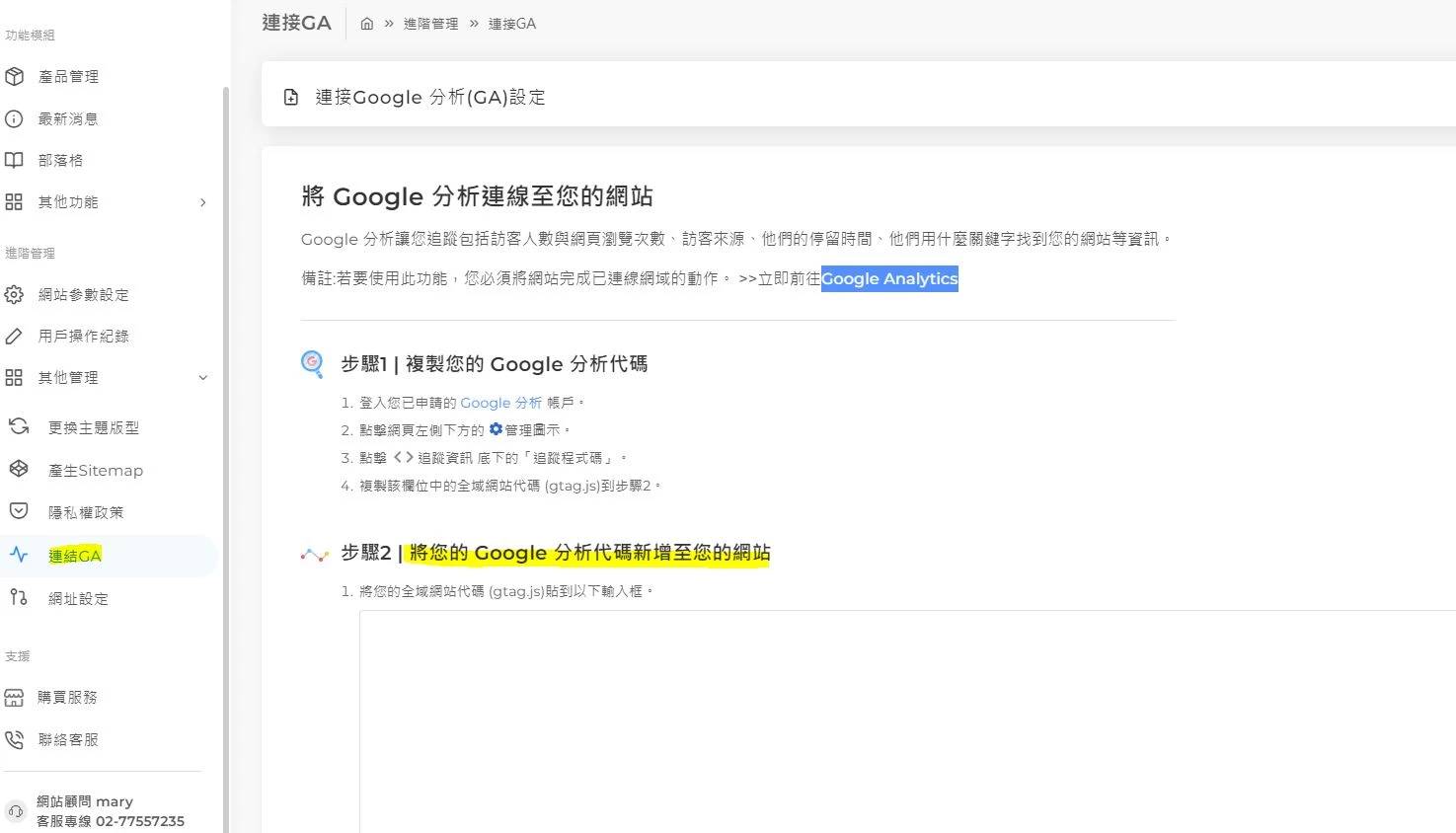
而如果你想連接GA,請點開進階管理中的「其他管理」清單,裡面就有連結GA的區塊,請按照好網站編輯器上的指示,取得分析代碼並貼上此區塊,存檔完成GA的設定。
而貼完程式碼以後,需要有一段時間去分析網站成效,可能需時一週才能讓您在您的 Google 分析帳戶中查看統計資料。
倘若你不知道GA程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《我想要在好網站裡連結Google Analytics,該如何做?》
四、連結Google Search Console

而如果你想連結Google Search Console,或是想提交SITEMAP的話,好網站編輯器有特別寫出此功能,請點開進階管理的「其他管理」清單中的「產生SITEMAP」的區塊,按說明完成Google Search Console與SITEMAP的連結。
倘若你不知道Google Search Console程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《我該如何在好網站裡連結Google Search Console?》
如果你對以上外掛程式設定有問題,或者你不能按照教學文章完成你的需求,可以再諮詢好網站,我們會請專人為你服務。
推薦閱讀:
《網站不難,只要有「新」!》
《網站連結對SEO有幫助?用好網站編輯器輕鬆添加!》
《黑帽?白帽?讓我來告訴你什麼才會受SEO青睞!》
如有任何問題,想了解更多,都歡迎聯繫好網站,我們竭誠為您服務!
Howeeb 好網站網頁設計公司,為客戶建置一個好的網站,友善瀏覽者、管理者、搜尋引擎,完善網站規劃,提高SEO網站排名,專注於品牌形象官網設計以及一頁式網站設計,完整後台管理系統,網站維護輕鬆容易。
當您的網站視覺設計已經完成、內容也已經填充的差不多,網站也已經準備好上線,但想加入能夠幫助網站更實用的外掛程式,又該如何在哪裡編輯呢?今天這篇文章,就要帶你認識好網站編輯器到底哪裡可以設定外掛程式,並且哪幾種幾種常見的外掛程式應該安裝在哪裡,來幫助你的網站更實用。
設定整體網站

如果你想為「整個網站」添加外掛程式,比如你想讓Facebook messenger這樣的聯絡程式在整個網站都出現,那麼你就應該點進「網站參數設定」裡的「全站代碼」這一頁,在這三個區塊進行編輯。
而每個外掛程式碼都有自己的屬性,有些產生程式碼的時候,就已經告訴你應該貼在哪個地方,請完整複製整段程式碼並貼入指定區域。
大部分的程式碼都會貼在「head之前」,以及「body之後」,這兩個區塊做編輯。
只想針對某一網頁做設定

如果你只想針對某一個網頁,並不想讓整個網站都受影響,那麼你可以點開「頁面管理」,打開「嵌入追蹤碼」的區塊,這裡你就可以按照程式碼的屬性,把完整的程式碼貼入此區,完成設定。
例如有時你想讓某一網頁成為廣告頁,並且想裝「能夠計算有多少人到達這一頁」的計數追蹤工具,比如GOOGLE ADS的追蹤碼等等,你就應該使用網頁中這一區塊來做編輯。
而除了這兩個區塊可以貼程式碼,有一些常見功能外掛程式,好網站已經有自己獨立的區塊可以方便安裝,這邊順便一起介紹:
一、Facebook messenger

上文已經有介紹Facebook messenger的程式碼須貼在「全站代碼」中的「body」區塊,安裝後完成如圖,Facebook messenger即會出現在網站中的每一頁,都能讓顧客直接連絡你。
倘若你不知道Facebook messenger程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《好網站如何嵌入Facebook messenger 方便顧客聯絡你?》
二、GTM(Google Tag Manager)

而很多客戶也會想安裝Google Tag Manager程式碼,此時你就可以貼在「全站代碼」中,依照指示分別貼入兩區後,存檔,完成編輯。
倘若你不知道GTM程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《想在好網站埋入GTM,該如何做?》
三、連結Google Analytics

而如果你想連接GA,請點開進階管理中的「其他管理」清單,裡面就有連結GA的區塊,請按照好網站編輯器上的指示,取得分析代碼並貼上此區塊,存檔完成GA的設定。
而貼完程式碼以後,需要有一段時間去分析網站成效,可能需時一週才能讓您在您的 Google 分析帳戶中查看統計資料。
倘若你不知道GA程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《我想要在好網站裡連結Google Analytics,該如何做?》
四、連結Google Search Console

而如果你想連結Google Search Console,或是想提交SITEMAP的話,好網站編輯器有特別寫出此功能,請點開進階管理的「其他管理」清單中的「產生SITEMAP」的區塊,按說明完成Google Search Console與SITEMAP的連結。
倘若你不知道Google Search Console程式碼如何取得,那麼請參考這篇文章,裡面已經有完整的詳細步驟教學:
《我該如何在好網站裡連結Google Search Console?》
如果你對以上外掛程式設定有問題,或者你不能按照教學文章完成你的需求,可以再諮詢好網站,我們會請專人為你服務。
推薦閱讀:
《網站不難,只要有「新」!》
《網站連結對SEO有幫助?用好網站編輯器輕鬆添加!》
《黑帽?白帽?讓我來告訴你什麼才會受SEO青睞!》
如有任何問題,想了解更多,都歡迎聯繫好網站,我們竭誠為您服務!
Howeeb 好網站網頁設計公司,為客戶建置一個好的網站,友善瀏覽者、管理者、搜尋引擎,完善網站規劃,提高SEO網站排名,專注於品牌形象官網設計以及一頁式網站設計,完整後台管理系統,網站維護輕鬆容易。