相信很多踏入自架網站世界的初心者,除了文章資訊本身就有的內容之外,也會非常苦惱到底什麼樣的網站排版才好看?其實網頁視覺美感比你想得更重要!
許多網站瀏覽者,對於美觀的視覺設計網站要求已經變成直覺反應,很多人更會以視覺來判斷這個網站是不是已經過時?太醜、太過時的網站都會影響他們對產品的信賴度。有許多消費者也坦言,網站的使用者體驗會大幅影響消費者對產品的印象。
擁有一個美觀大方的網站,往往就已經佔了網站使用體驗好感度大半了!
然而架站初心者你一定會苦惱:「我不知道怎麼架出漂亮的網站,該怎麼辦?」而現在好網站就來告訴你,可以從哪找尋到製作網站的靈感,以及好網站編輯器裡面已經存在的範本跟模板,都能快速幫你架出好網站!
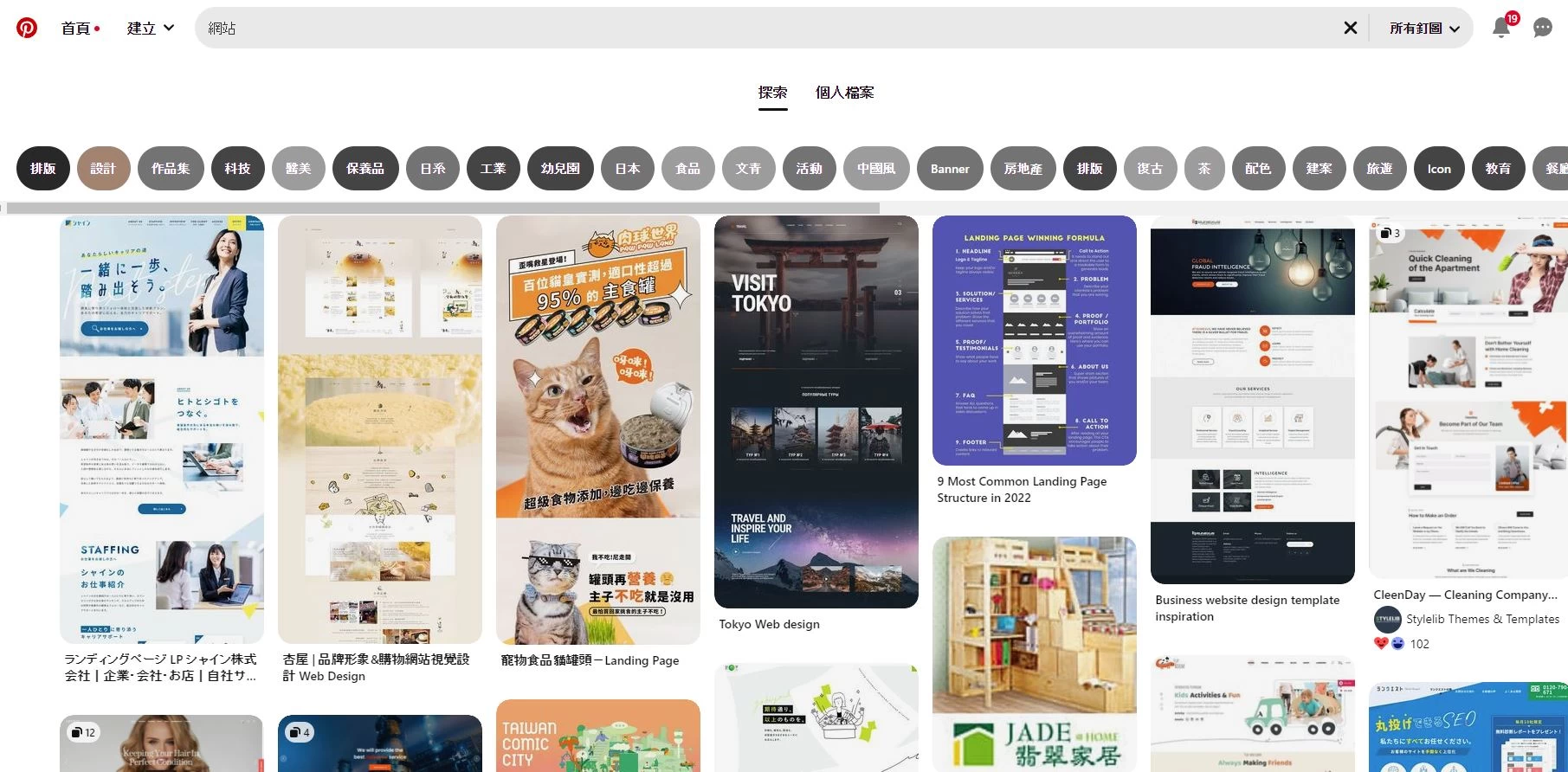
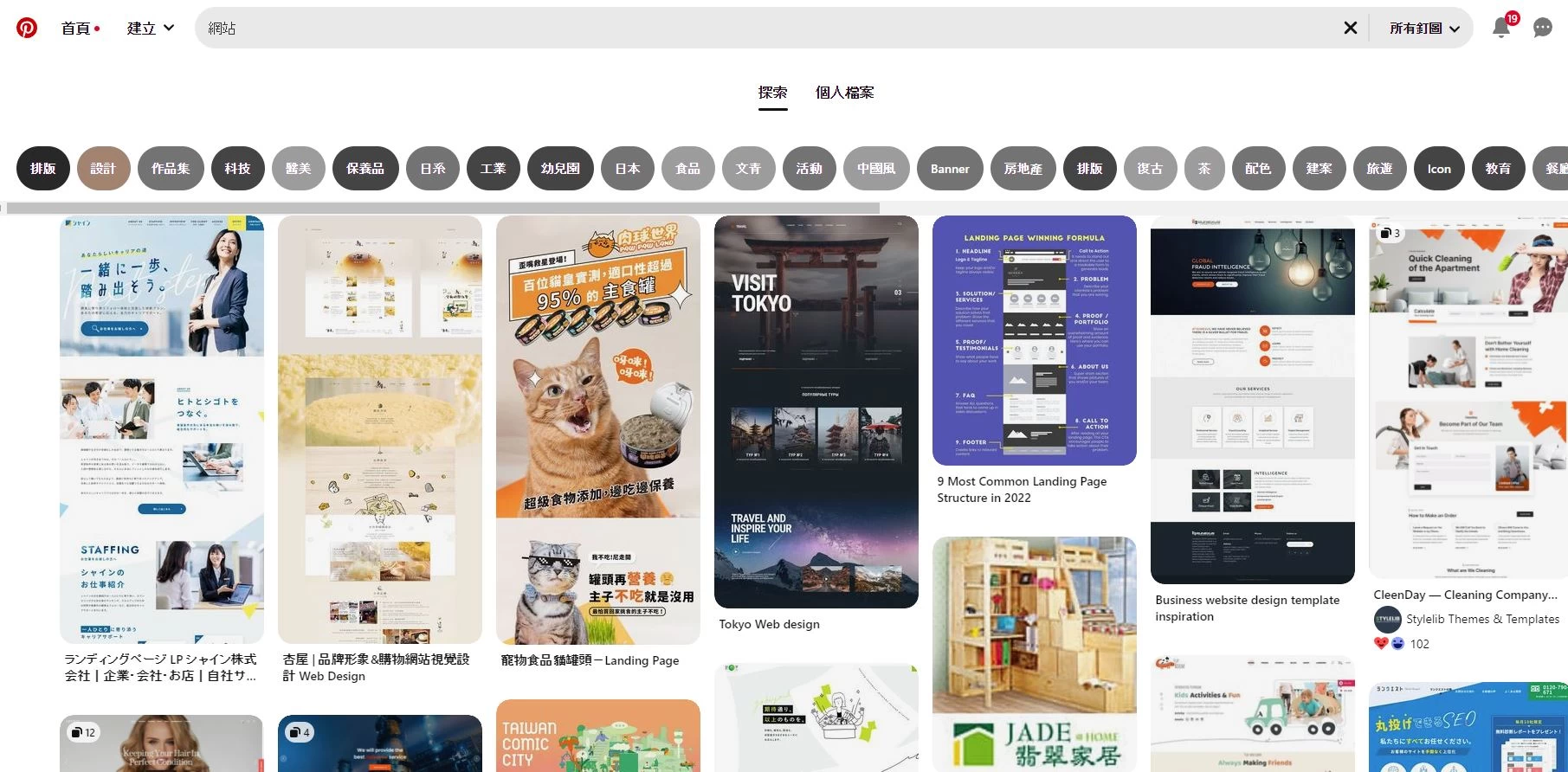
1.流淌靈感與點子的應許之地:Pinterest
網站連結:
https://www.pinterest.com/

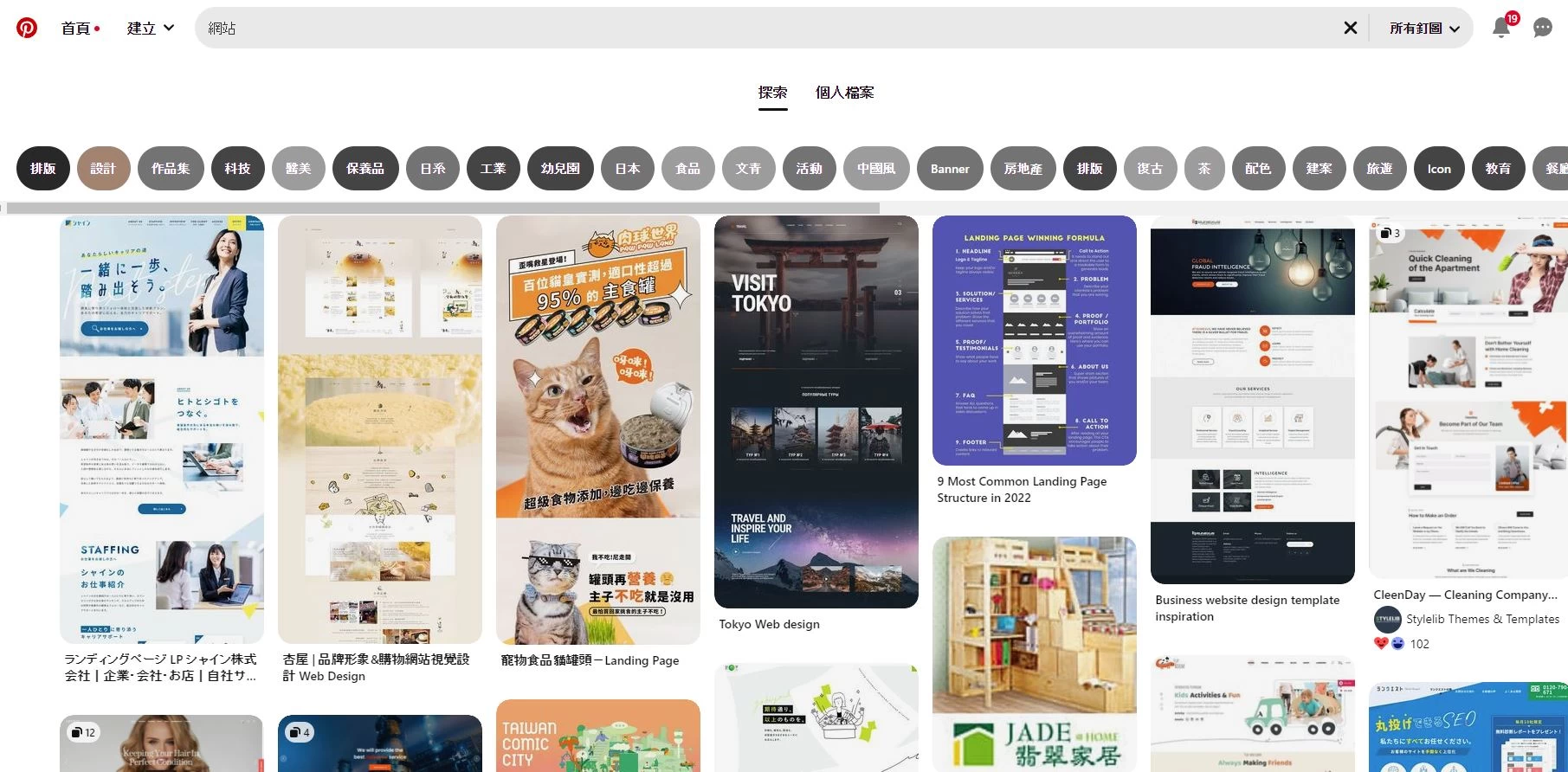
Pinterest本來就是各種設計師會上去找尋靈感的網站,在這裡你可以透過搜尋關鍵字,並且按照各種風格,去找到自己心儀的網站點子,參考並做出自己的獨一無二的好網站!
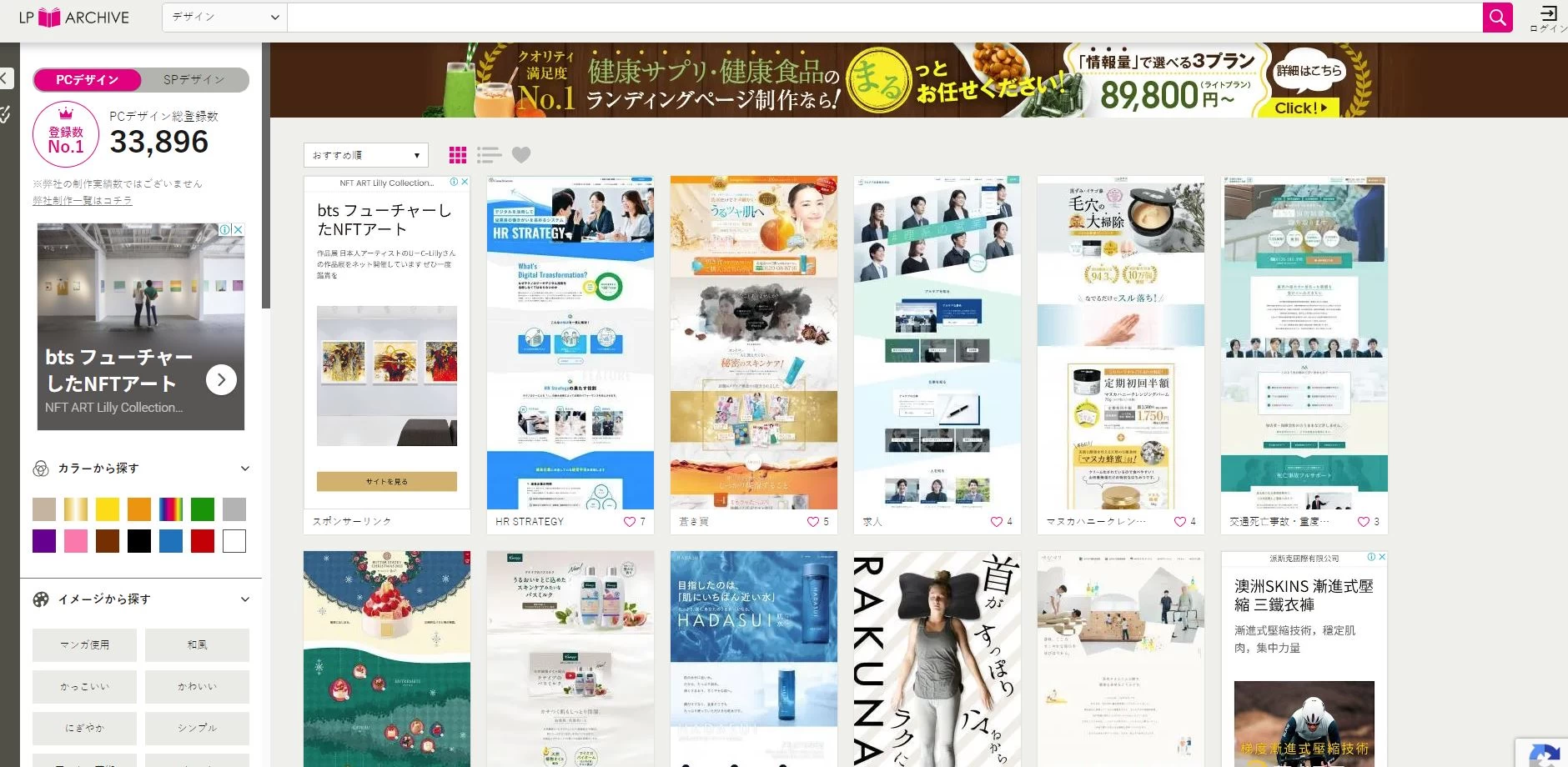
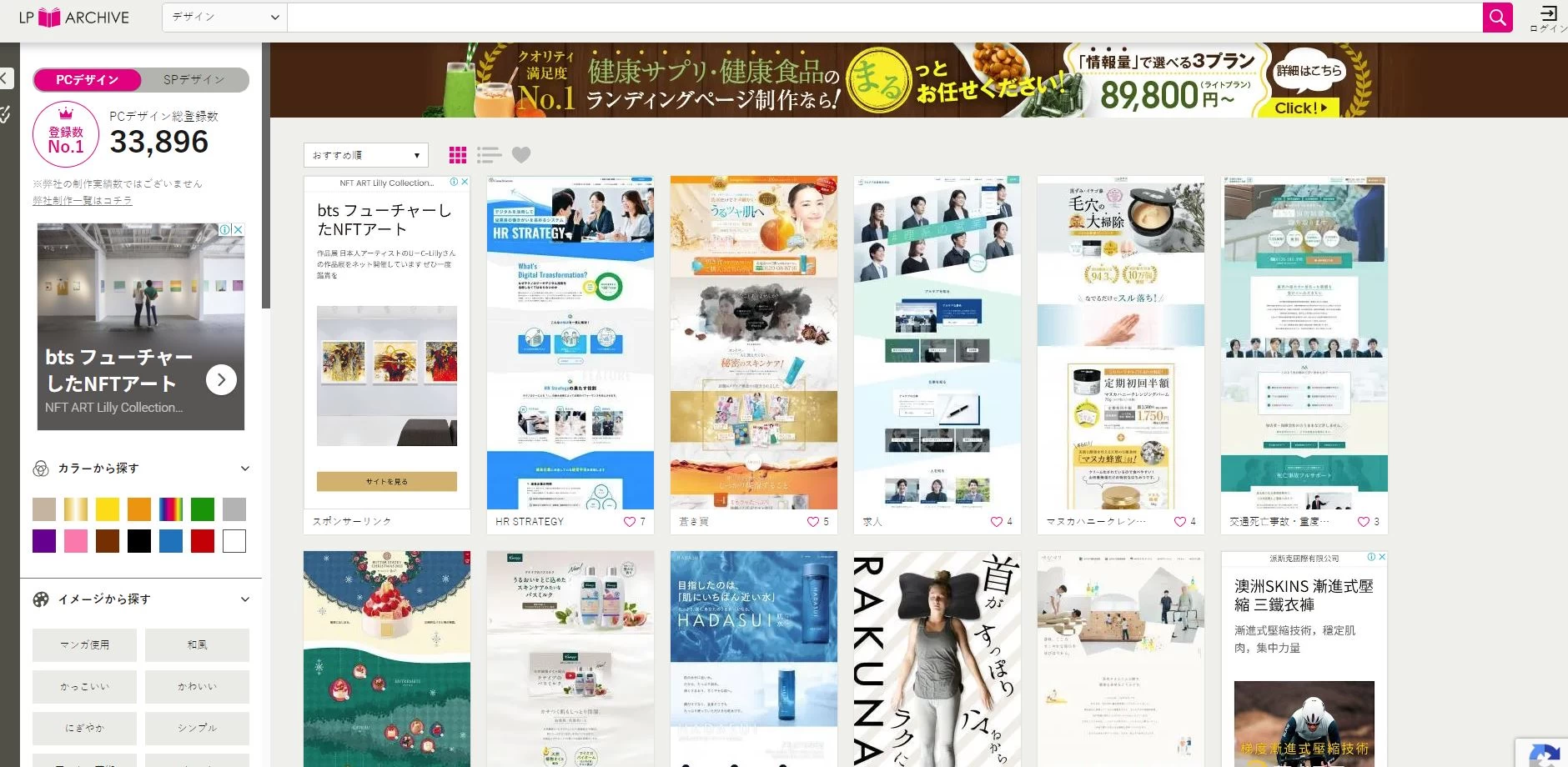
2.日系網站怎麼做?看LP-ARCHIVE
網站連結:
https://rdlp.jp/lp-archive/

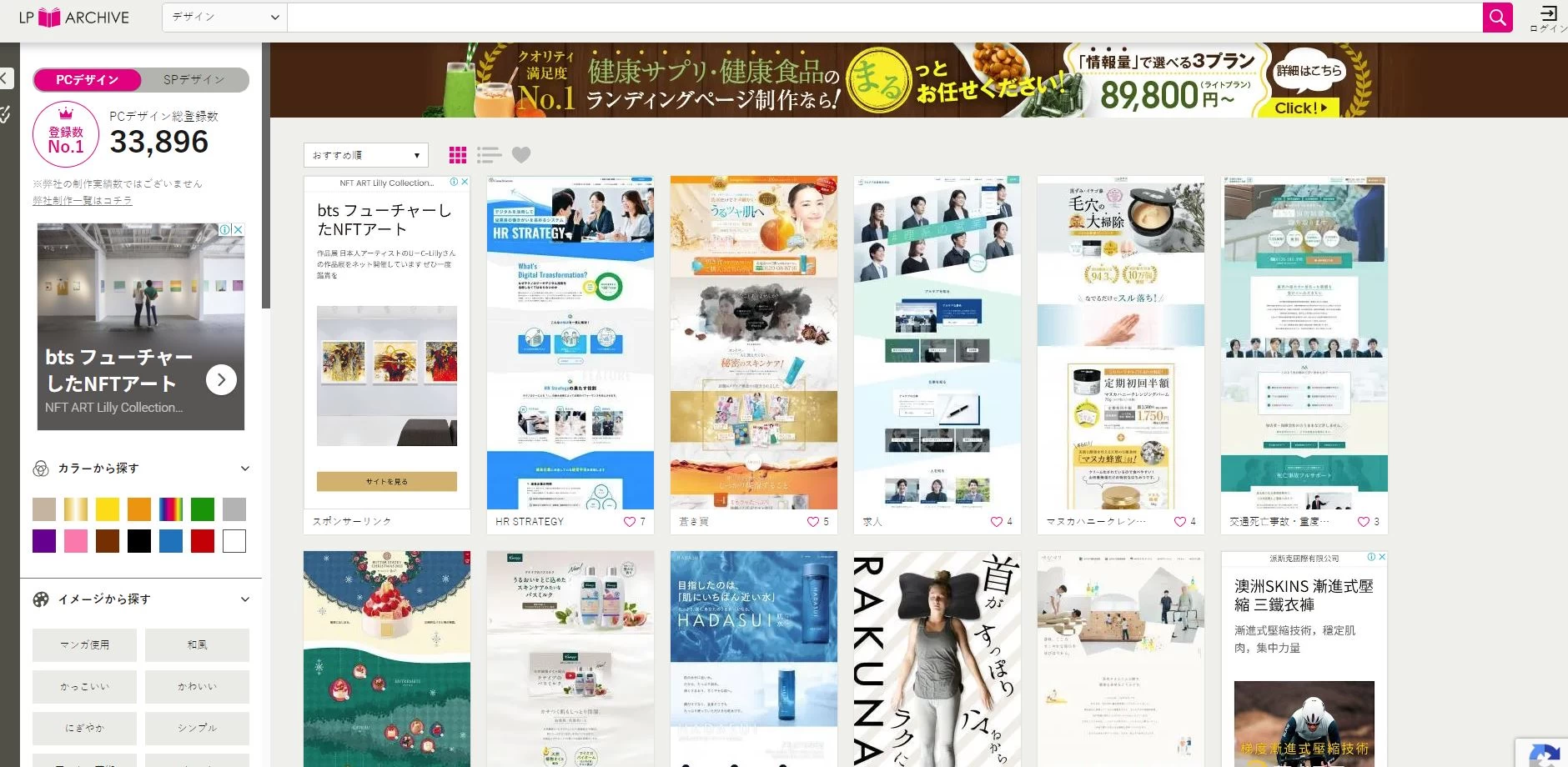
Pinterest上面包羅萬象,也許你一時半會很難找到最適合你網站的點子,而如果你喜歡日系網站的美感,也許你可以看看LP-ARCHIVE這個網站,上面蒐羅了許多漂亮的網站視覺,以及各種產品風格與主題性網站,也許也能激發你的想像。
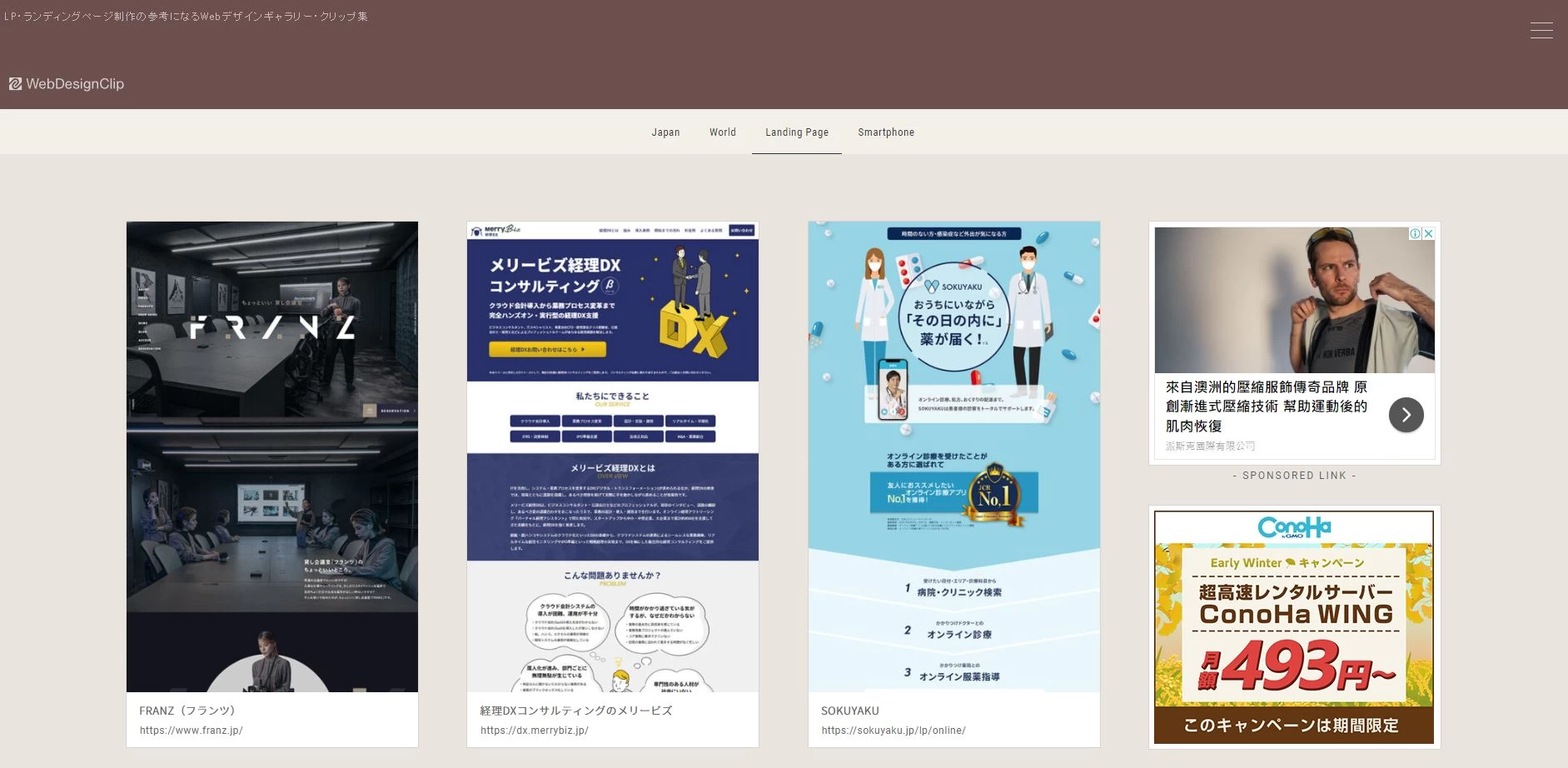
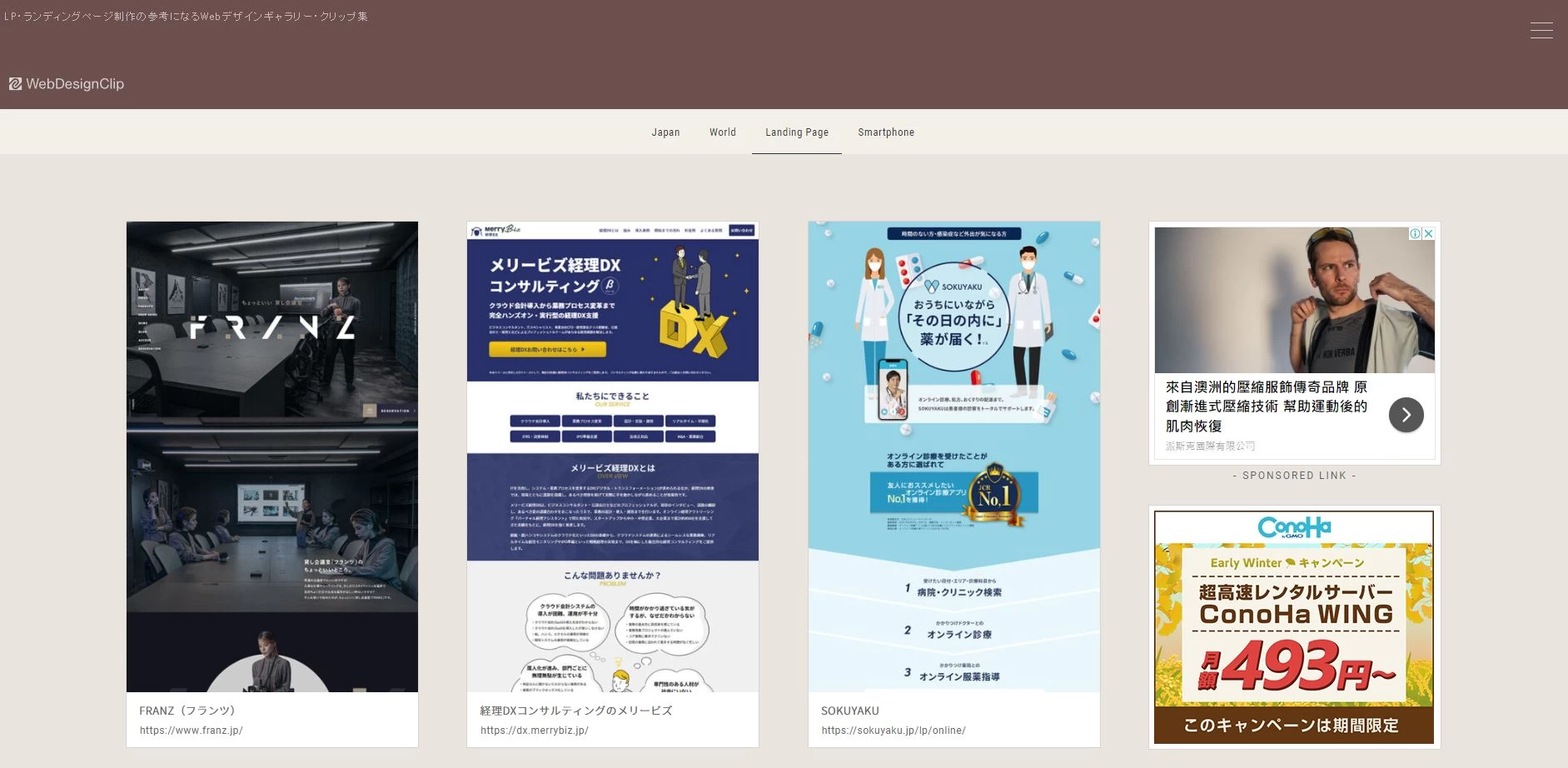
3.想要宣傳網站!一頁式網站你可以參考:LP-WEBDESIGNCLIP
網站連結:
https://lp.webdesignclip.com/

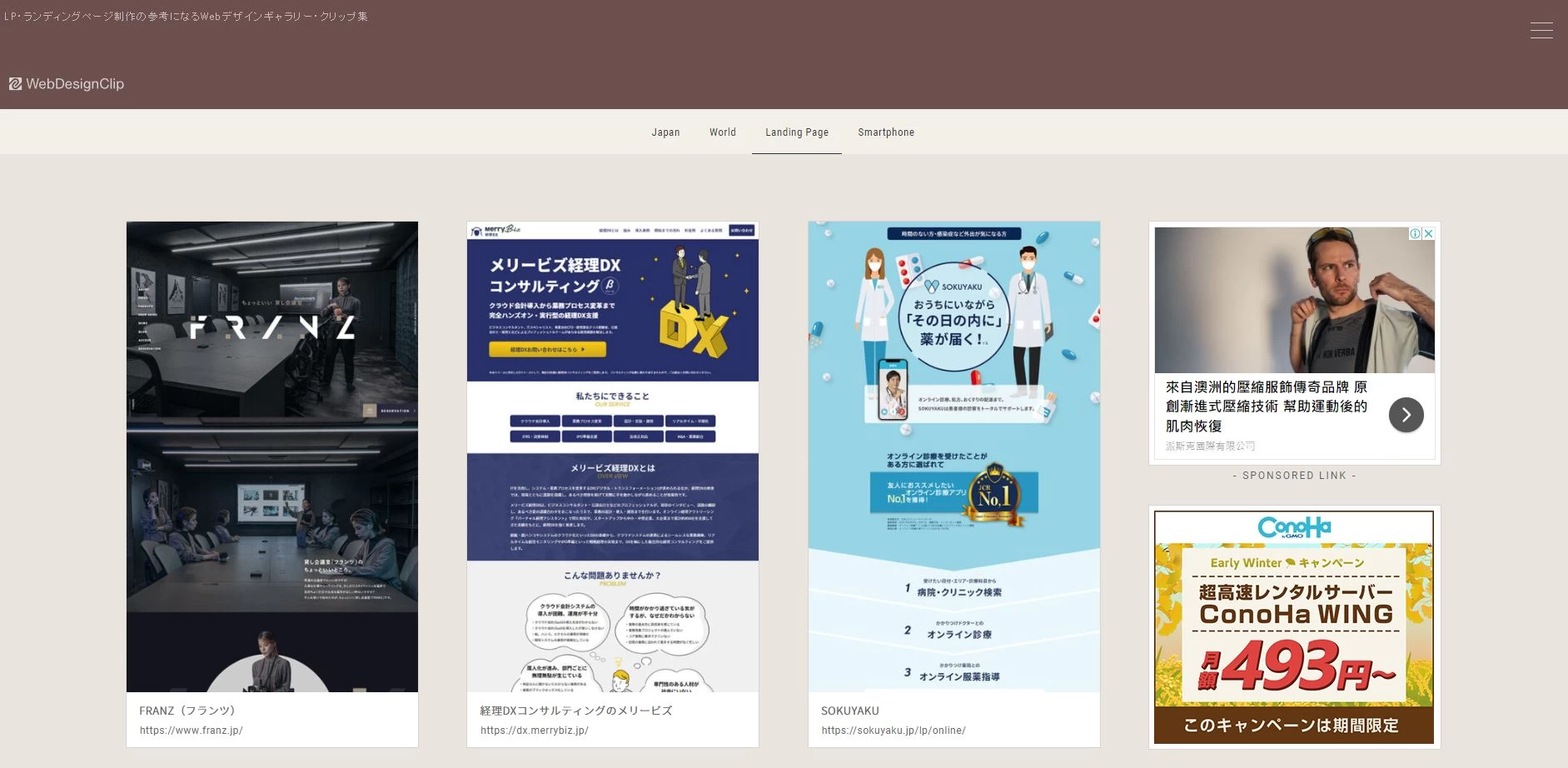
很多想要進行宣傳活動的人,都會考慮會架「一頁式網站」來幫助行銷。
一頁式網站,英文名稱為Landing Page,意思是指「網站只有單獨一頁,瀏覽者只透過往下展開的動作,就可以將所有資訊閱覽完的網站。」通常一頁式網站會出現在擴散宣傳活動資訊、或者特殊商品促銷活動的用途之上,你也可以更針對主題去打造高質感的一頁式網站。
好網站編輯器當然可以輕鬆做到這件事!您可以單純只將您想宣傳的資訊、想凸顯的焦點,在首頁的十六個區塊中完成編輯,瀏覽者不需要透過其他額外點擊連結,就能夠輕鬆看完所有資訊。但您如果還想要透過部落格、或者是商品資訊等等功能來輔助加強說明,那您依舊需要後台的的功能。
好網站「一網值千」方案裡面,其實就完美的包含了前後台,你可以針對你的網站用途,想打造富含內容資訊的好網站?還是強化宣傳力道的一頁式網站?當然全部都可以!
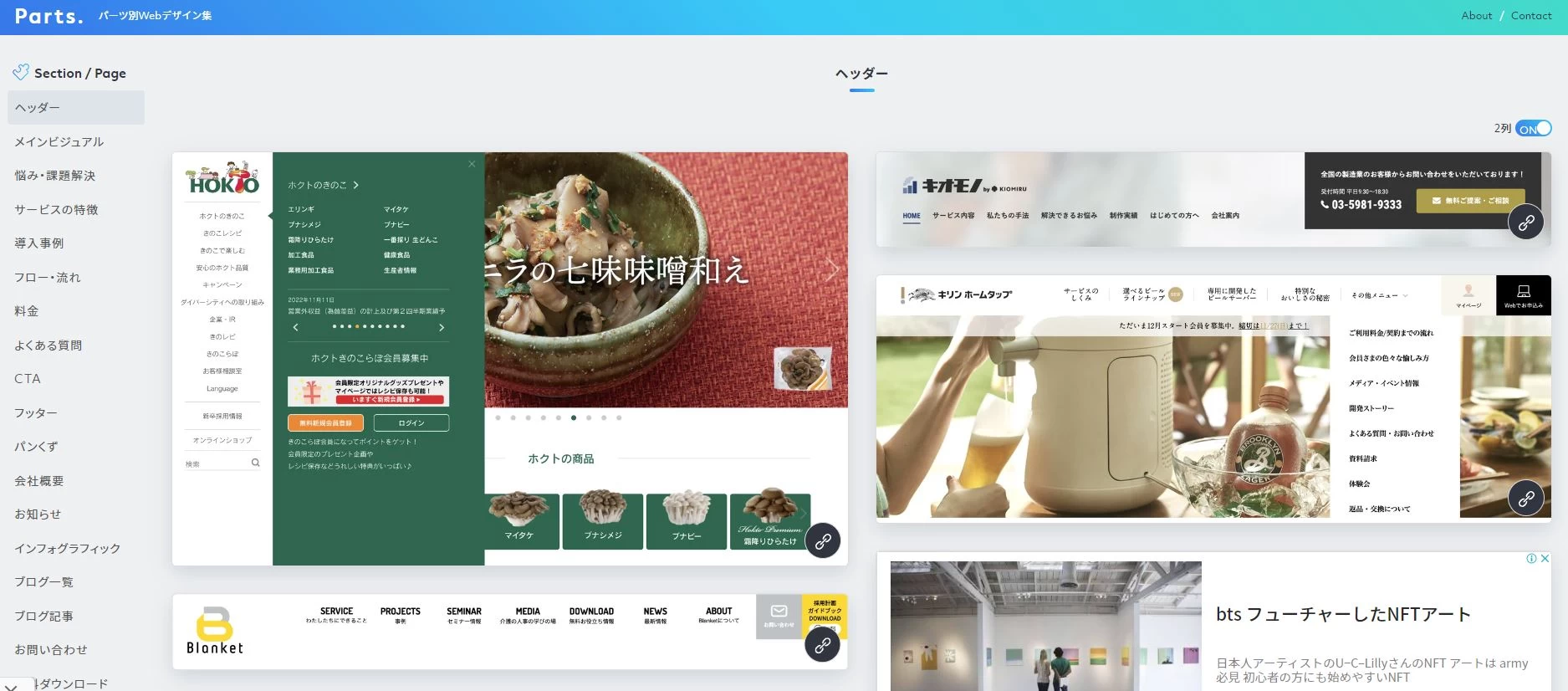
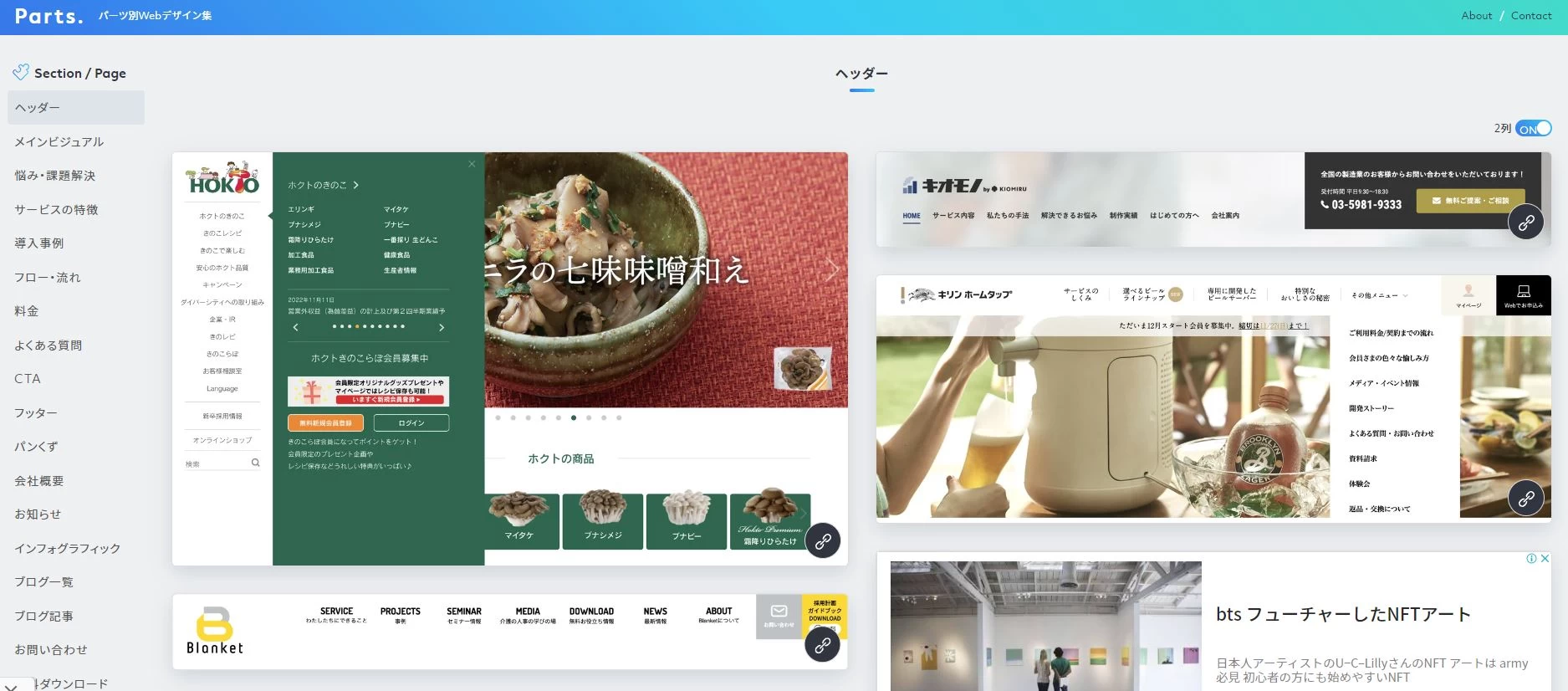
4.好苦惱主題區塊的排版!就讓PARTSDESIGN來救你!
網站連結:
https://partsdesign.net/header

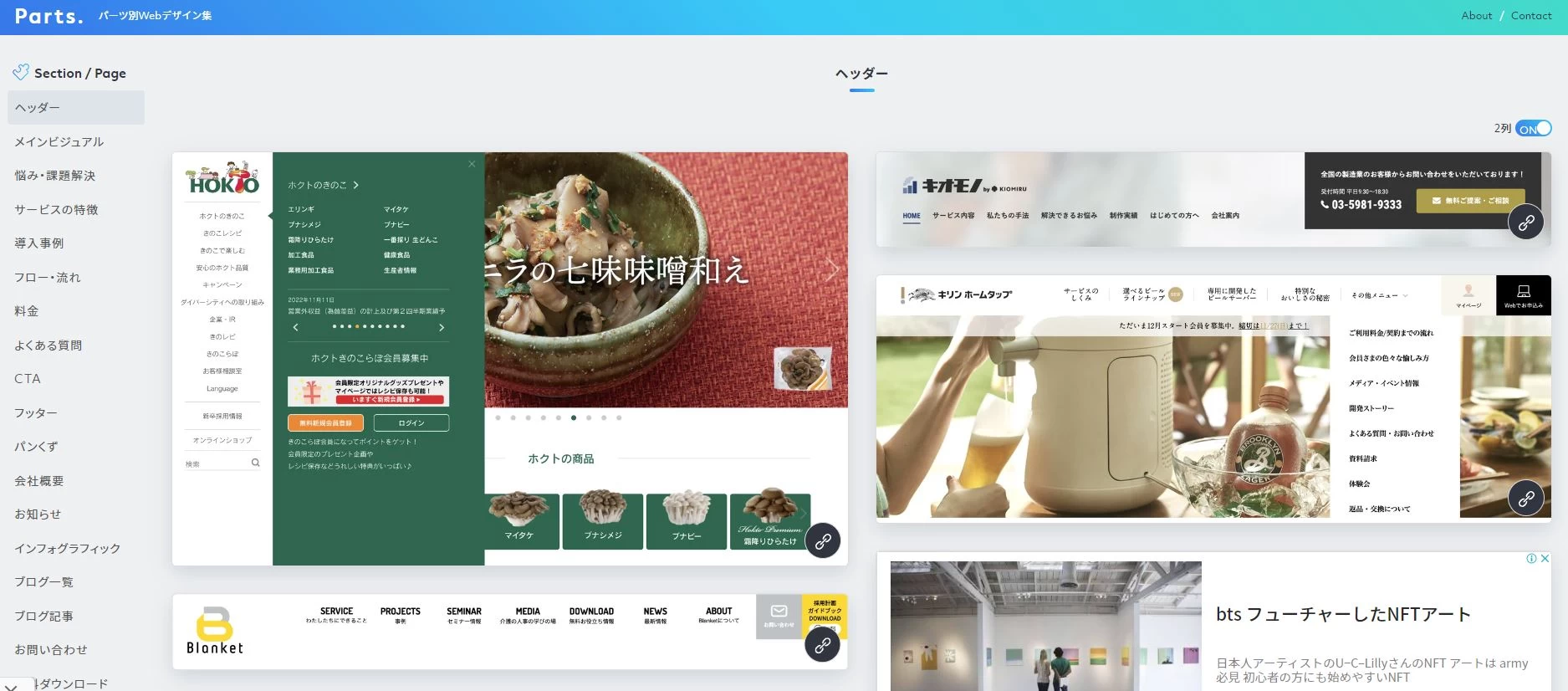
好網站編輯器目前允許16個模板做編輯,你當然可以用超過一個模板以上的模板,去打造你想要強調的主題功能!您可以透過改變間距、或者是改變模板的配色,在視覺設計上也會讓人感覺這是同一主題的內容,解放你在擺放資訊的猶豫感!
如果你只是對某個主題的區塊模板而有疑問,比如「價格」這種主題區塊怎麼擺才好看的話,想要參考別人家網站是如何製作的,那麼你可以參考partsdesign這個網站,裡面有按照各種常見網站功能的分區範本可以參考,讓你網站製作更有力!
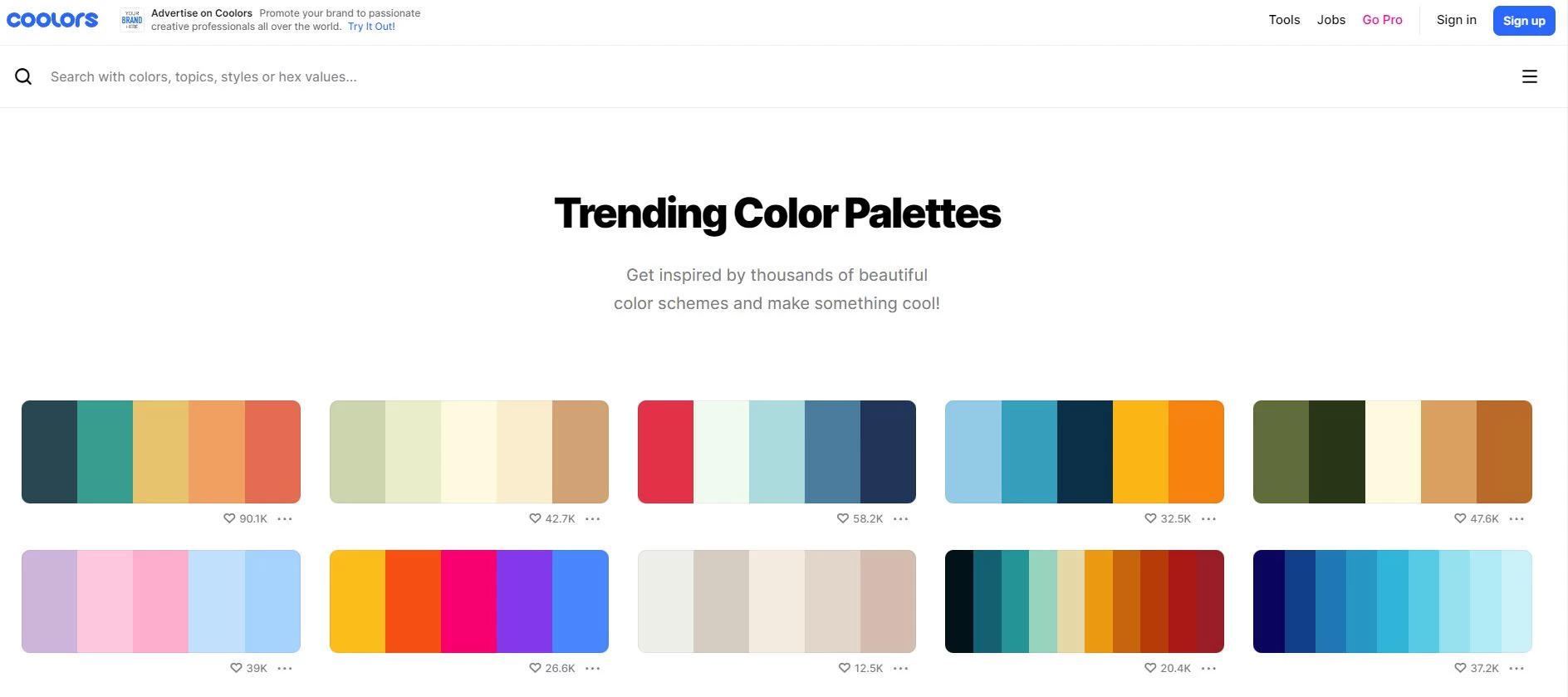
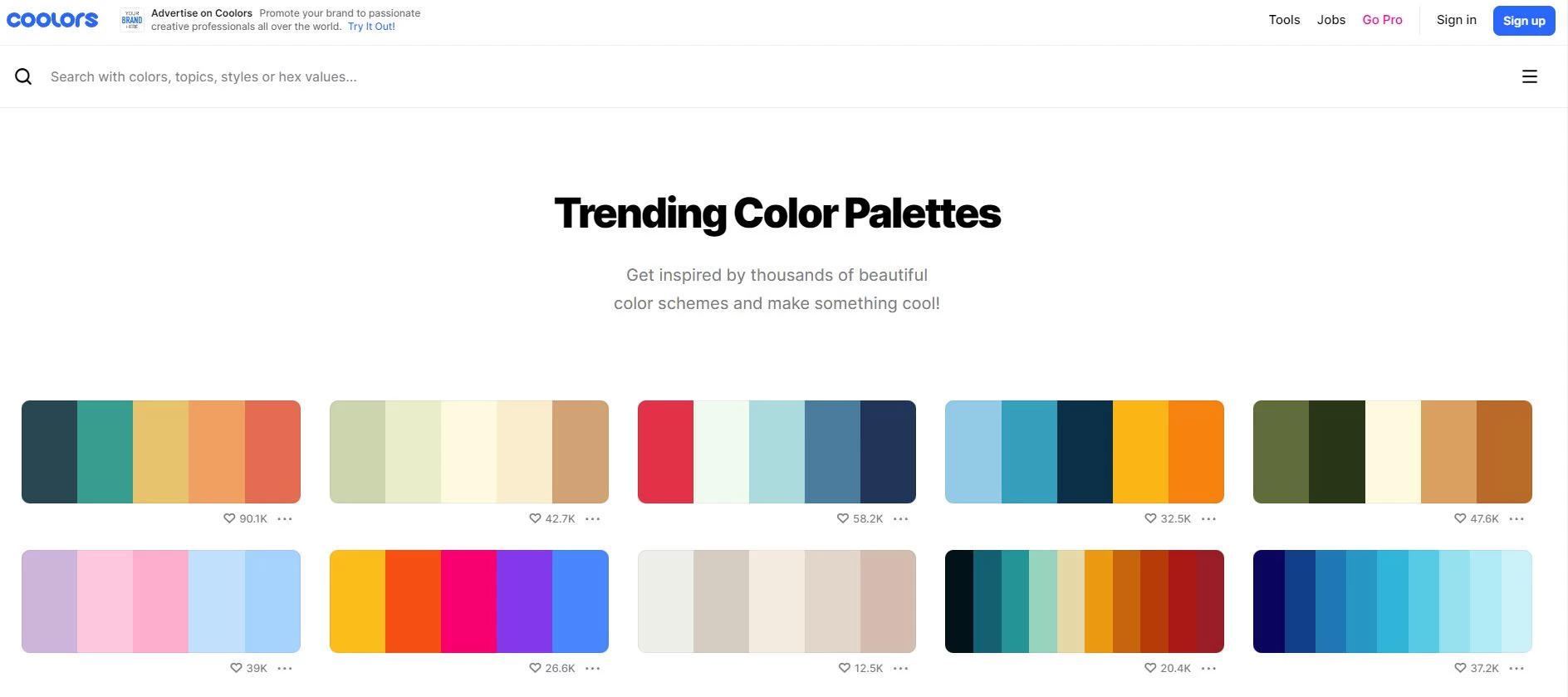
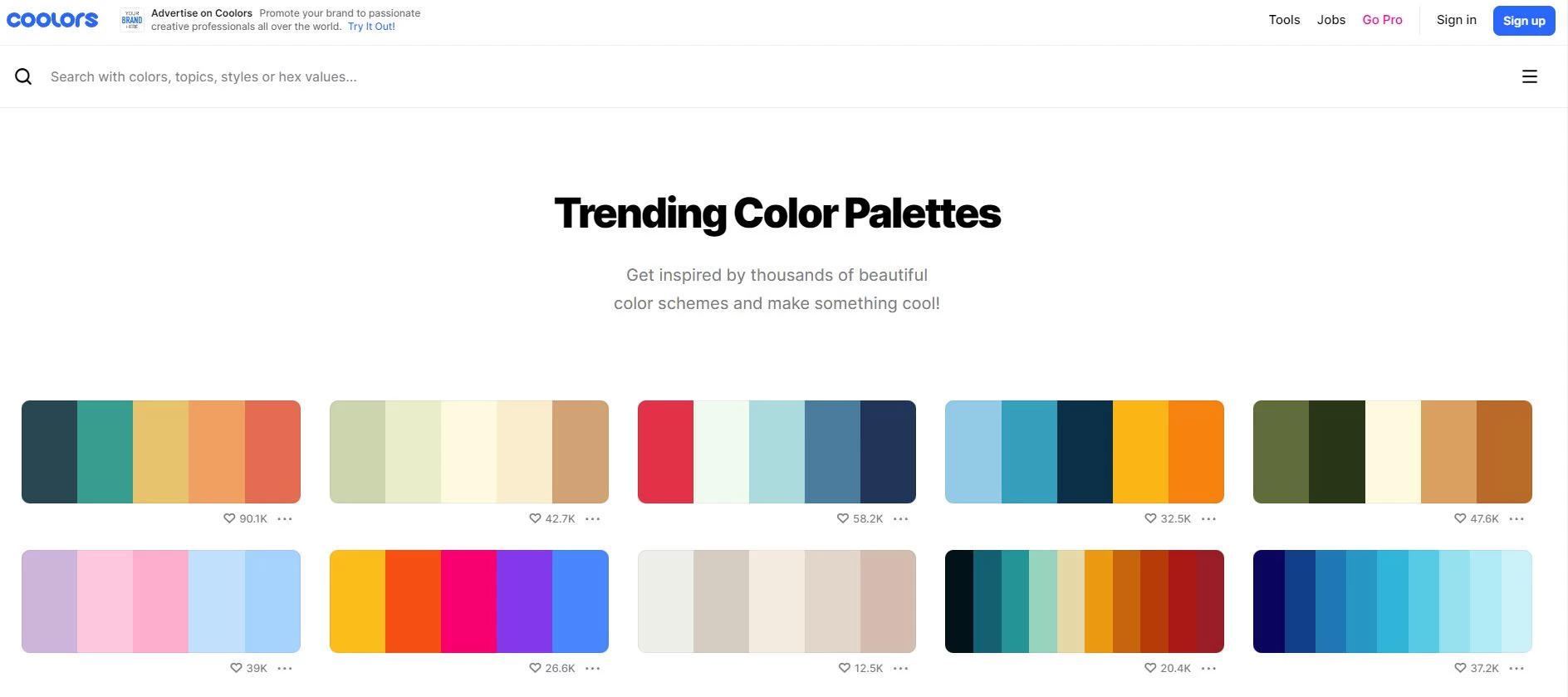
5.不知道網站如何配色!就讓Coolors隨機幫你配
網站連結:
https://coolors.co/

很多時候,設計師最苦惱的就是網站配色該如何使用,太突兀的顏色會打亂整體的美感,但打保守牌又會讓人覺得網站很單調又無聊,這時候就會希望可以有套適合的配色建議,來方便我們做網站時可以用來參考啦!
Coolors能夠告訴你可以搭配成套的顏色,並且也會告訴你這些好看的色票,你可以參考這個網站,來製作你的網站視覺!
別忘了,好網站編輯器裡面也支援顏色可以調透明度的功能,你可以在不影響資訊的情況下,利用改變透明度的程度,來變化視覺效果。
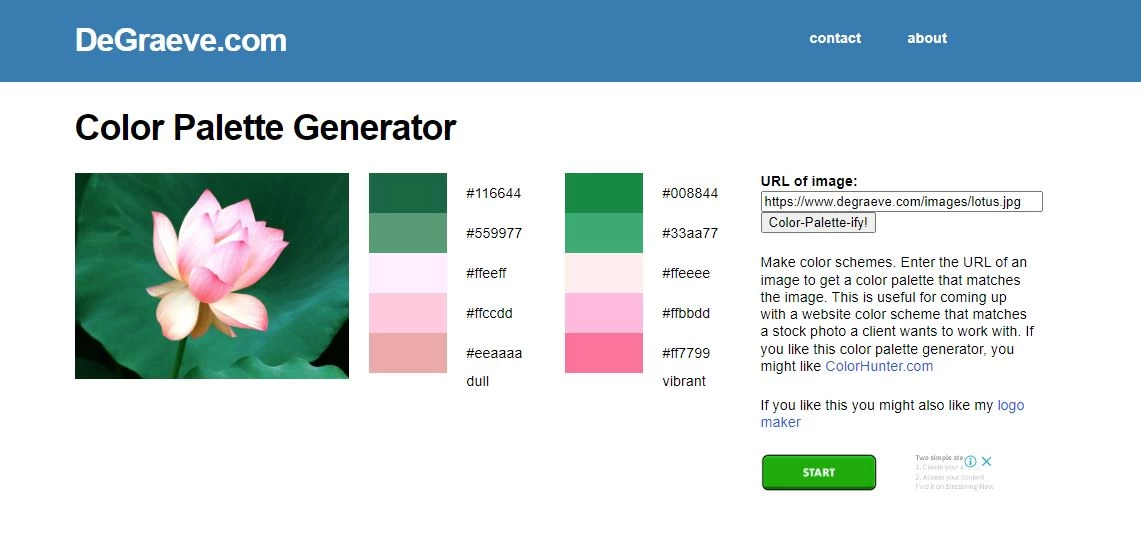
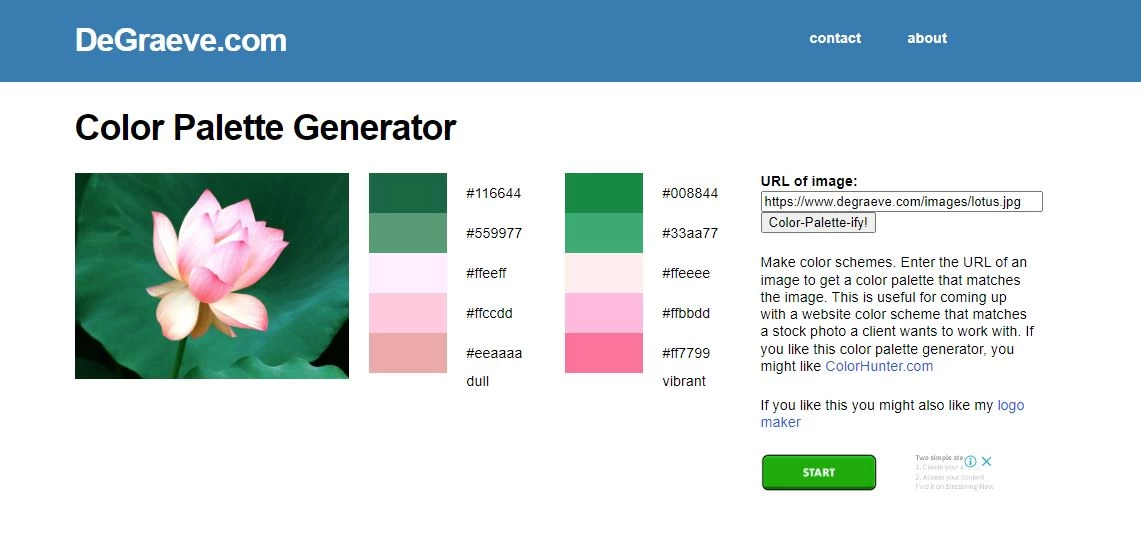
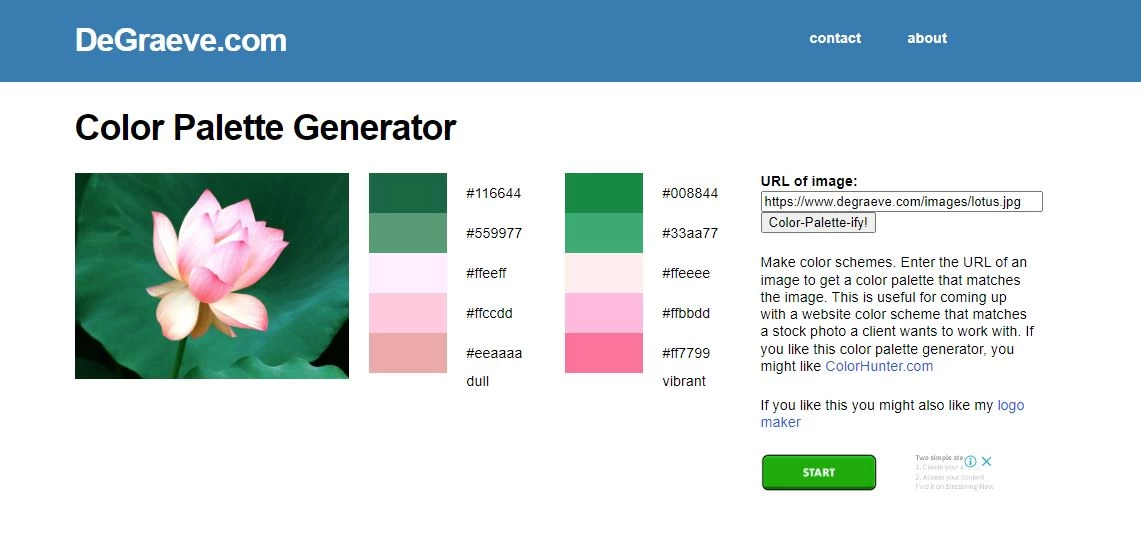
6.想知道真實照片的顏色!你該利用DeGraeve來幫你分析了
網站連結:
https://www.degraeve.com/color-palette/index.php

因為每台電腦螢幕都會有「色差」,只靠視覺描述顏色其實很容易產生溝通不良的問題,所以必須要先知道「色票」,才能跟美編談顏色。而有的時候,你想知道真實照片的顏色到底是什麼色票,又該怎麼辦呢?
如果你知道這張照片的網址,就能利用DeGraeve這個網站幫你線上分析出圖片含有的顏色,讓你快速知道色票,讓你更方便跟設計師討論你想要的網站視覺喔!
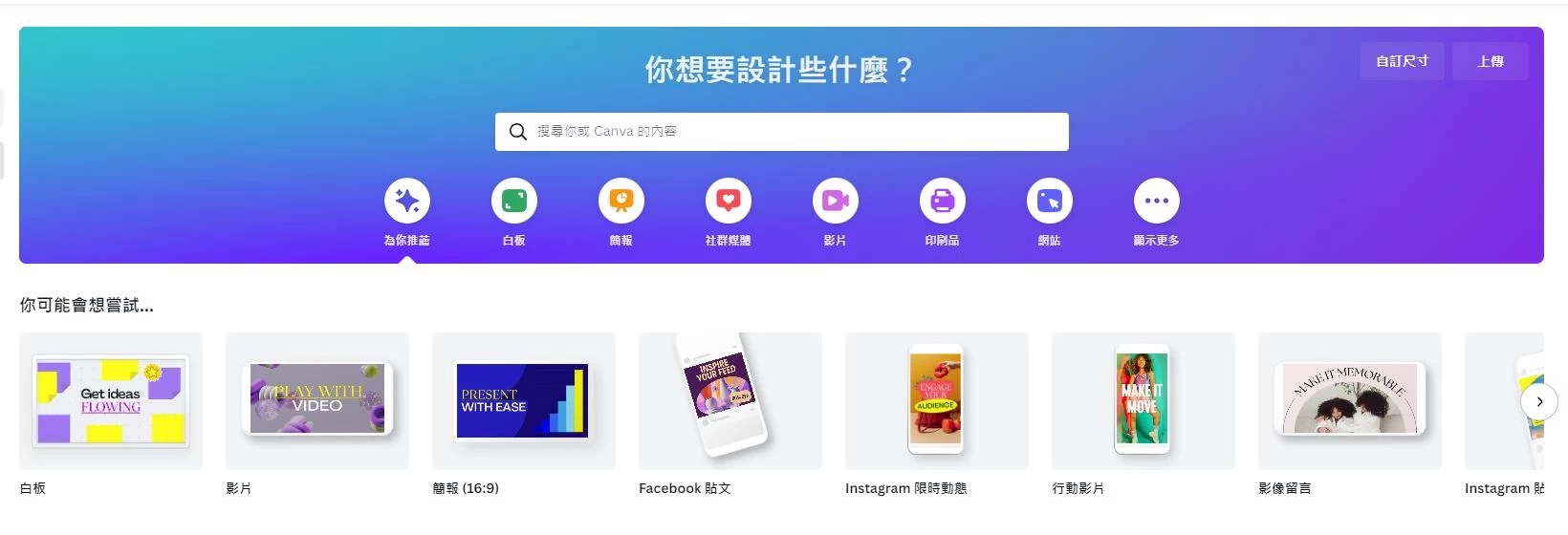
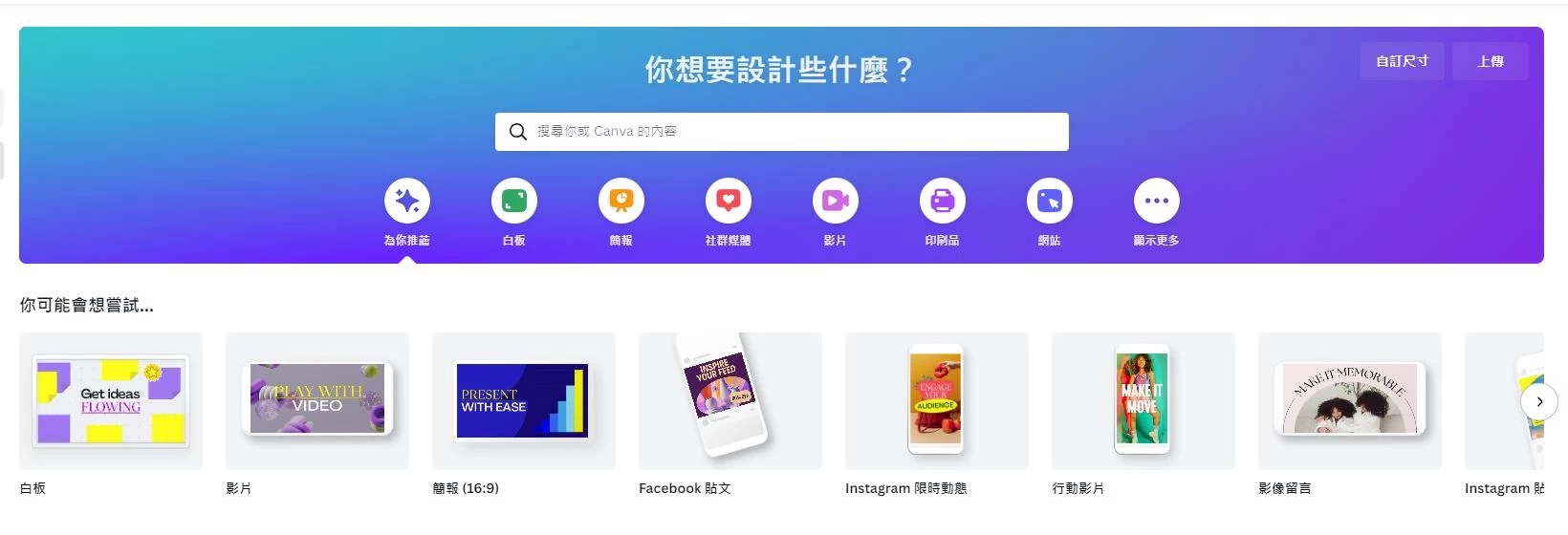
7.CANVA可以快速幫助你作出美觀圖片
網站連結:
https://www.canva.com/

CANVA可以說是最近苦於作圖者的救星了!CANVA可以免費使用,網站上面有很多免費素材與特殊效果可以幫助你編輯圖片和文字,並且線上就能完成;而當然你也可以花錢付費解鎖專業版,使用上頭超多豐富模板的元素做設計!
如果你是不會、或手邊沒有AI或PS的使用者,可以利用CANVA可以快速幫你製作適合的圖片,是近年來最流行使用的線上製圖網站。
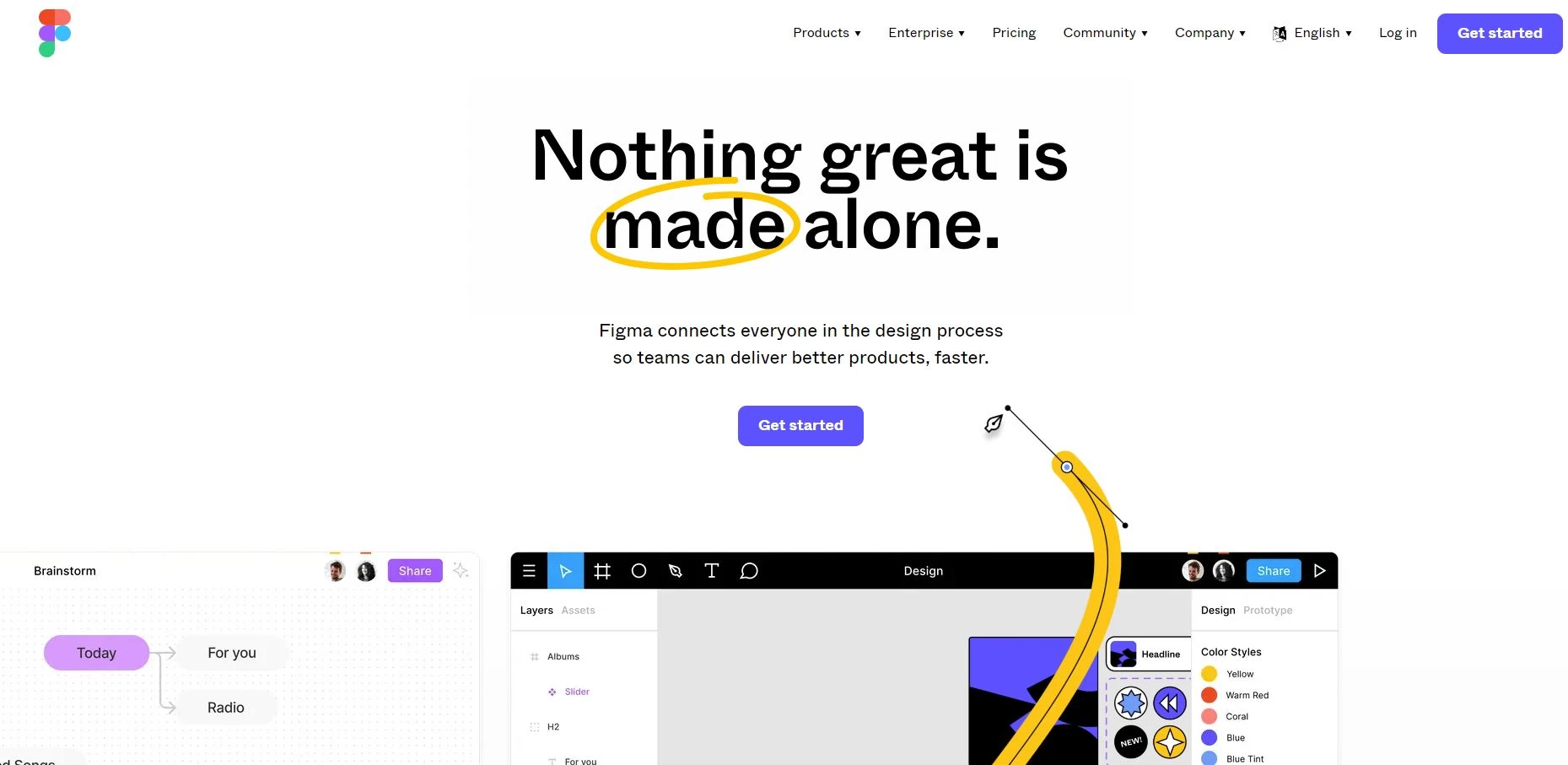
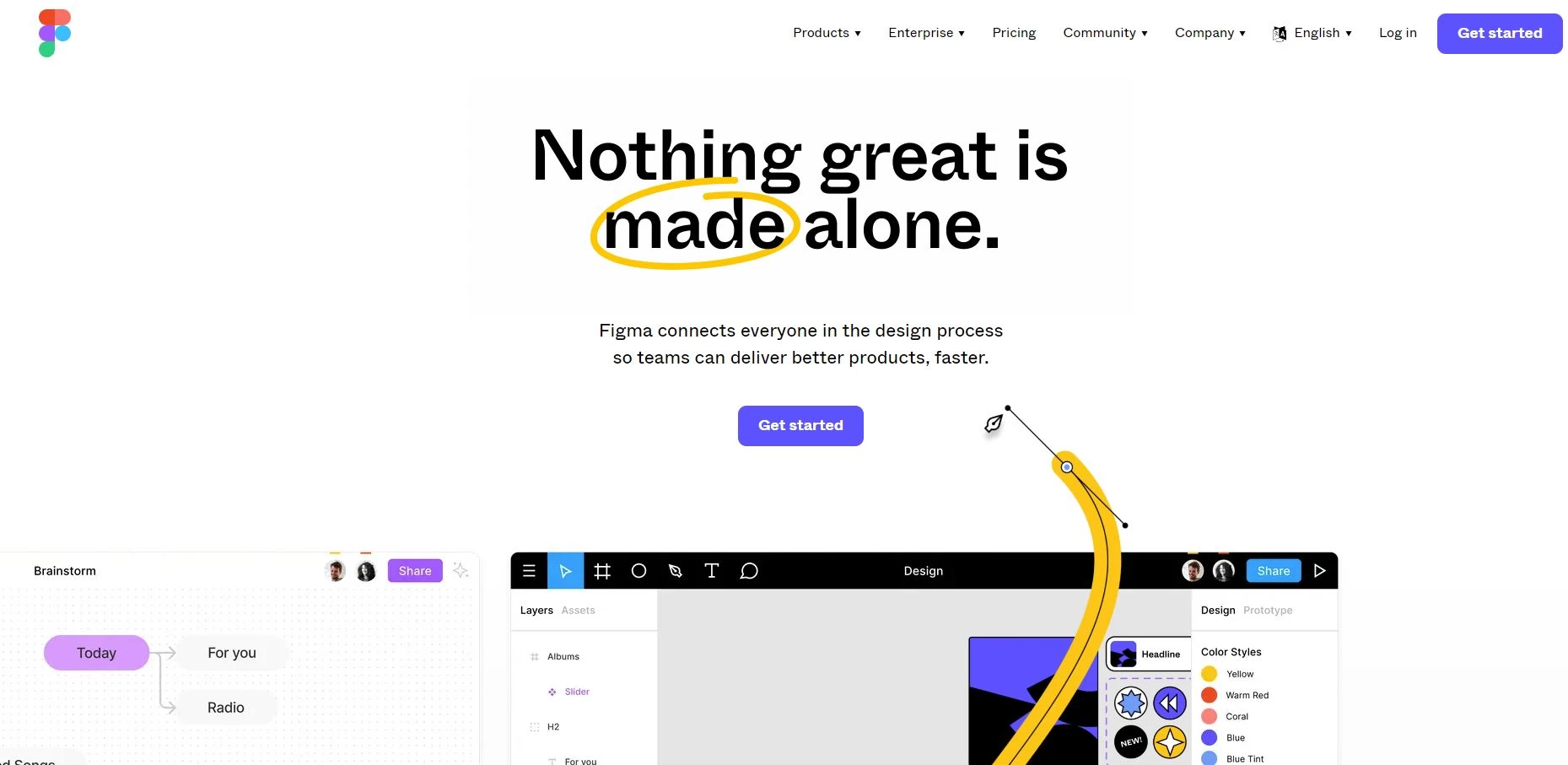
8.網站視覺總設計:FIGMA
網站連結:
https://www.figma.com/

雖然網站製作有如組模型,可以一個區塊一個區塊細細改變其內容,但網站的整體視覺也很重要!這時你可以先使用FIGMA來規劃網站整體視覺,再搭配著好網站編輯器內已經有的模板,讓你設計出既美觀又實用的好網站!
並且FIGMA好處就是同時協作,可以讓網站設計師與客戶更知道網站的整體該如何設計,進好網站編輯器時可以加速選擇套用哪種模板的效率。
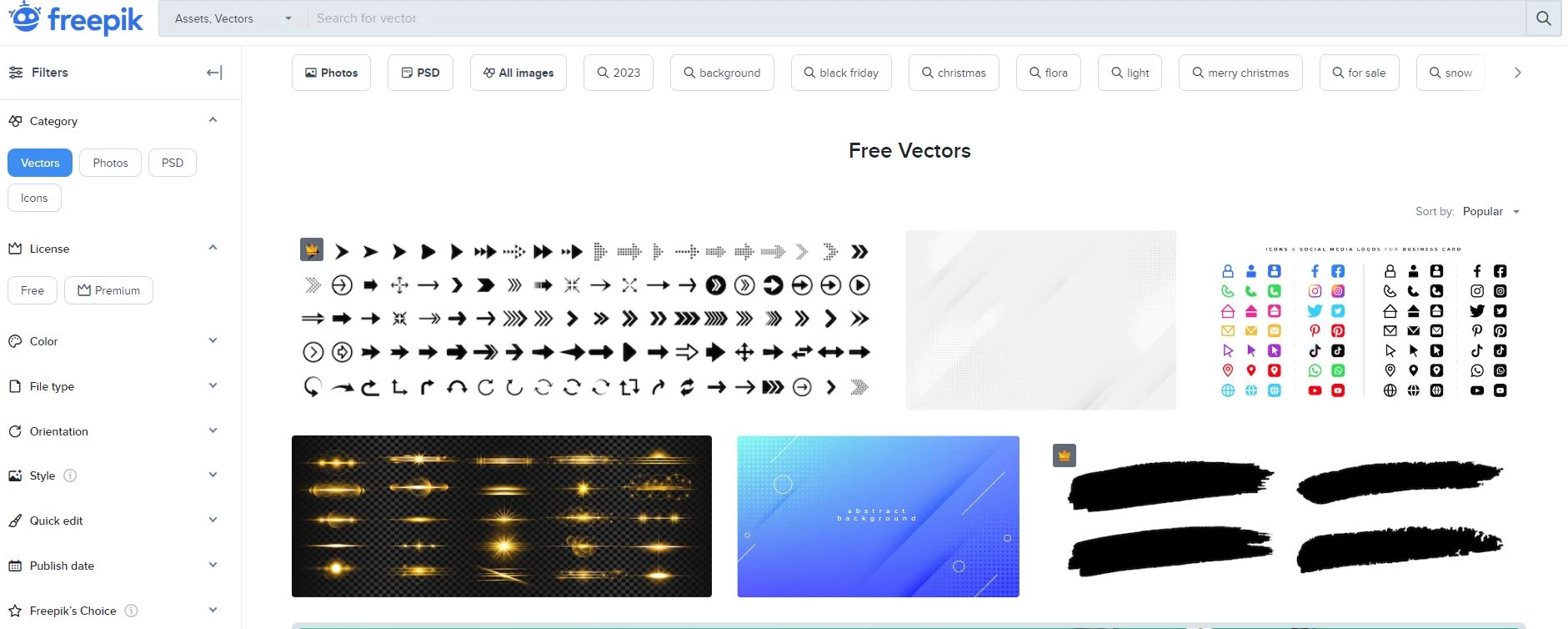
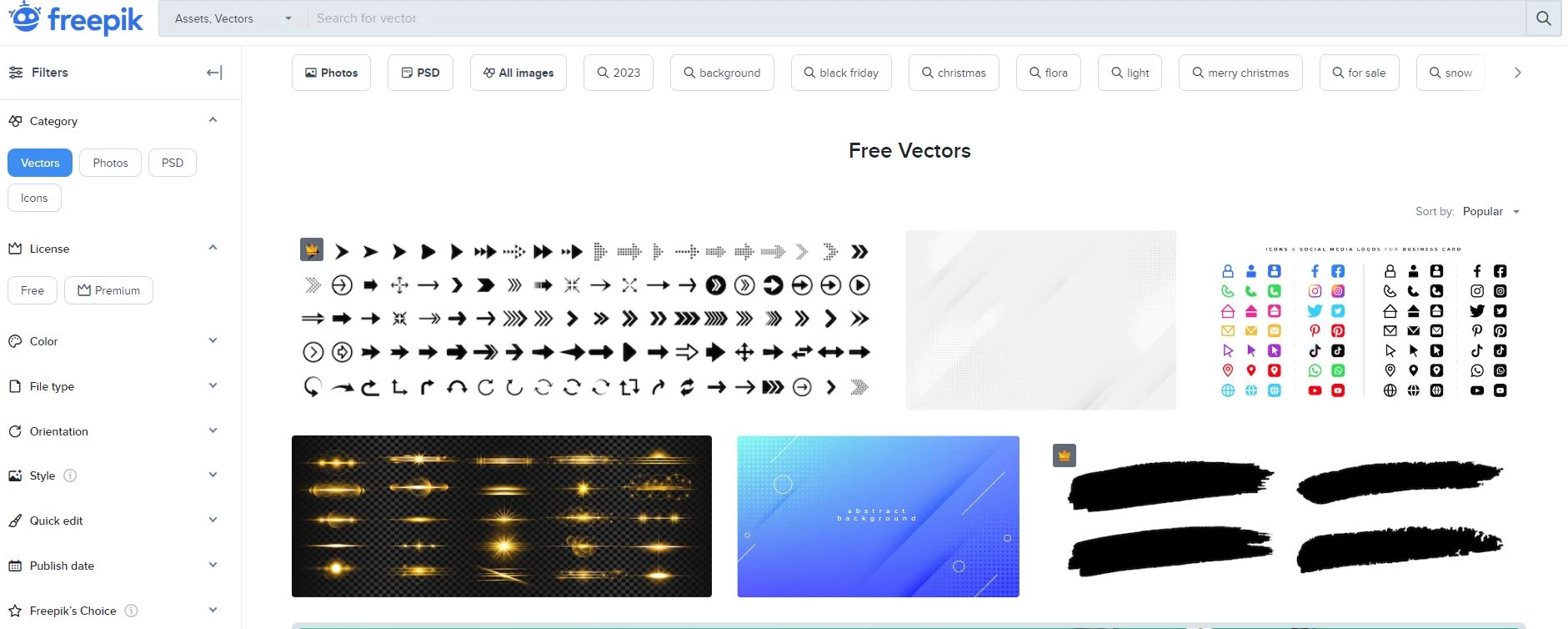
9.你需要的向量圖庫:FREEPIK
網站連結:
https://www.freepik.com/popular-vectors

而當然有時候你還是需要一些圖片來輔助你的內容,又礙於手邊圖片不夠多的話,或許你可以試試FREEPIK上是否有合適圖片素材,可以讓你製作出適合網站的圖片!
要注意的是FREEPIK上雖然大多數都允許商業使用,但使用者還是需要在下載時仔細看過圖片使用說明規範,遵守使用規範,才不會發生問題喔!
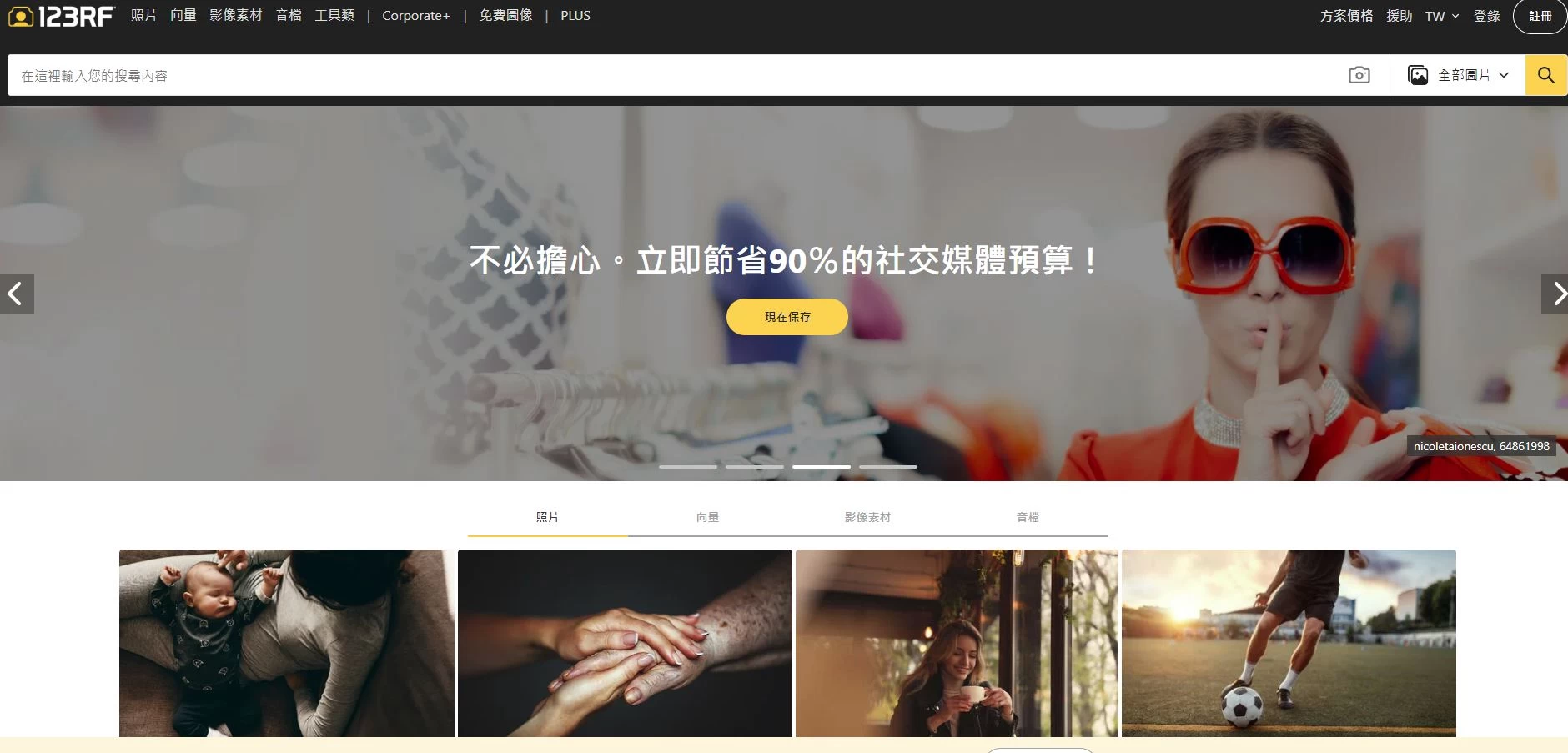
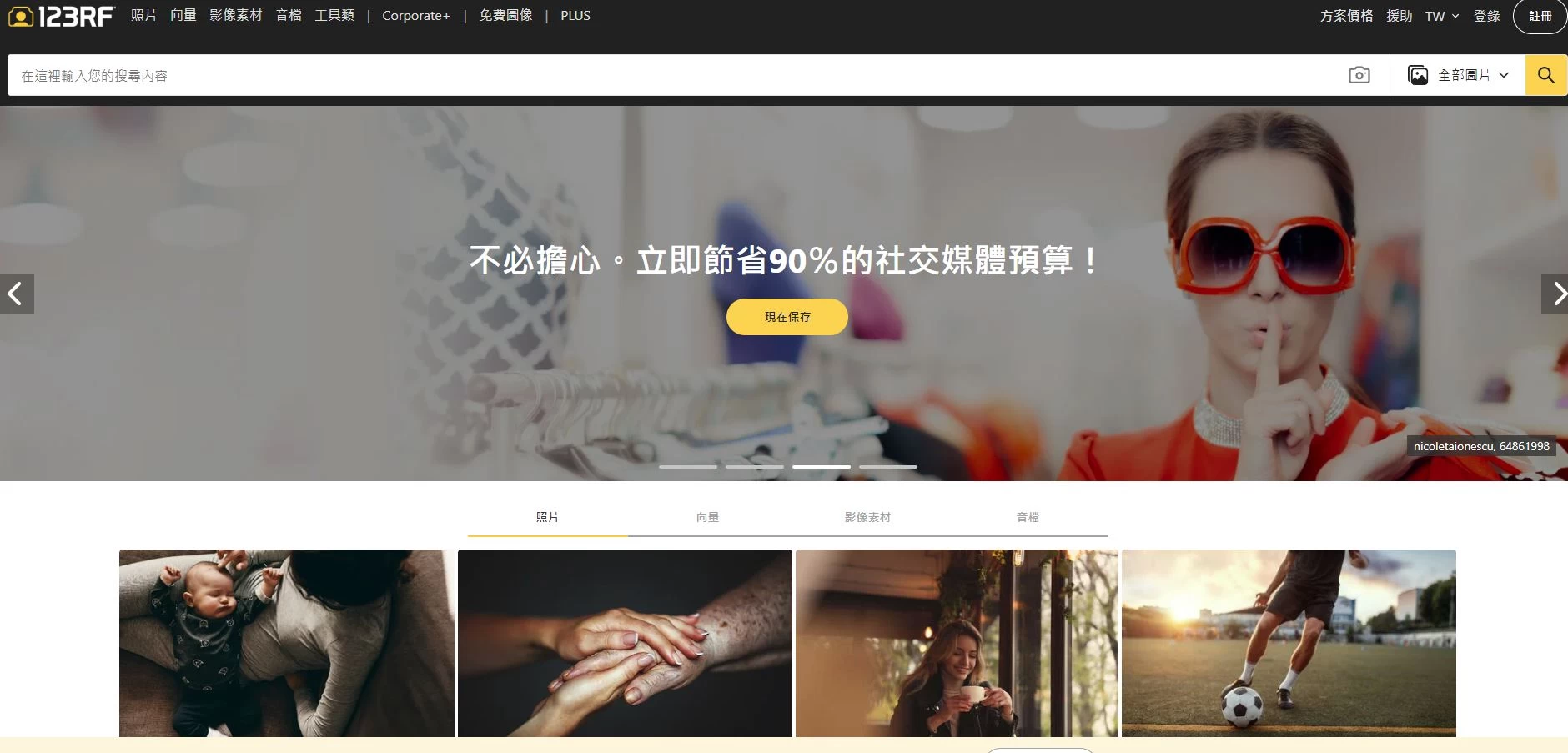
10.商用圖片網站:123RF
網站連結:
https://tw.123rf.com/

如果你不想一一確認每張圖的版權規範,那你可以直接試試直接購買商用圖片來使用!123RF是商用圖片的圖庫,裡面所收錄的圖片,都可以購買以後,用來輔助網站上的說明!
而好網站「一網值千」方案裡面,其實額外加贈了你10張來自123RF的圖片,你可以去123RF挑選你喜歡的圖片,我們會將圖片贈送給你,方便讓你編輯網站。
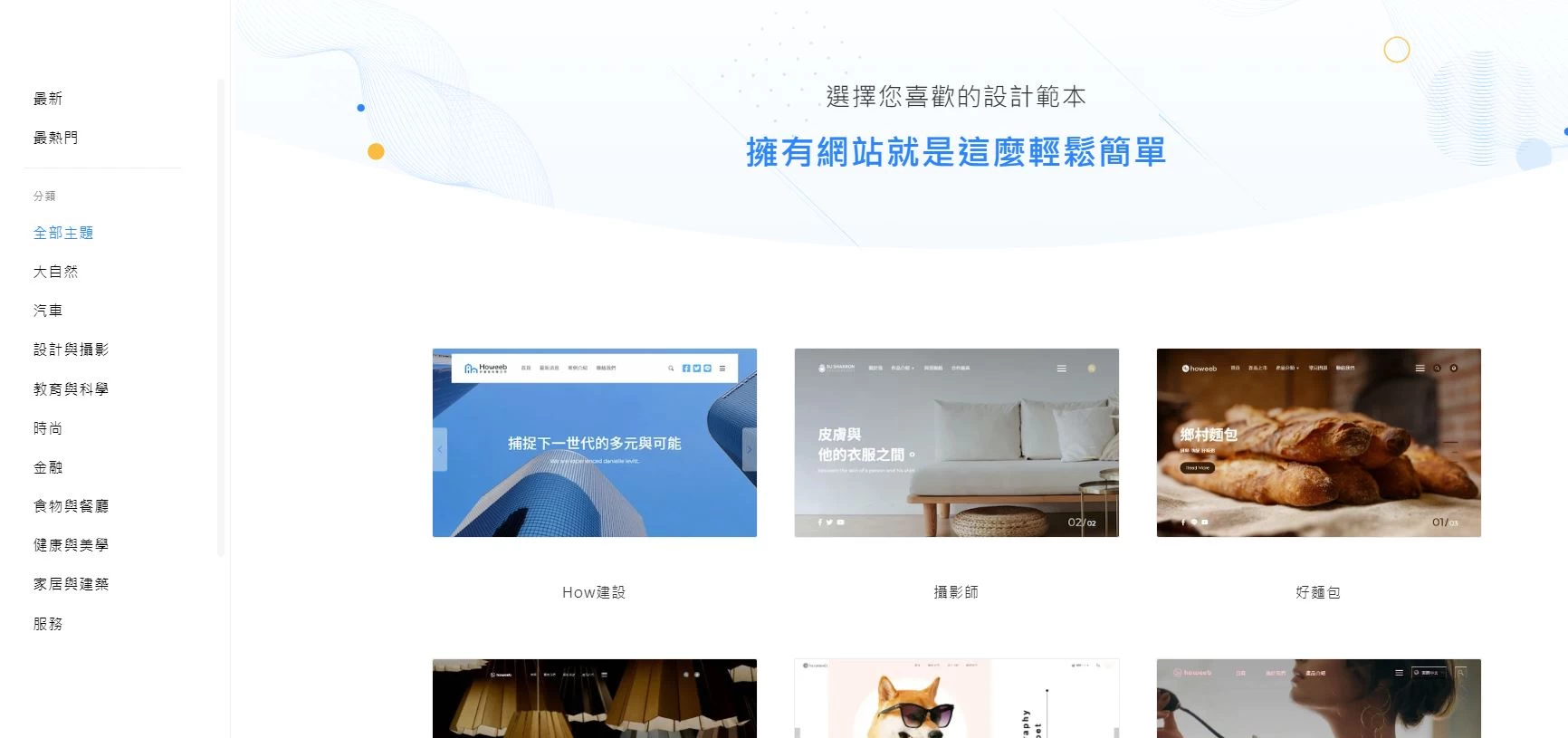
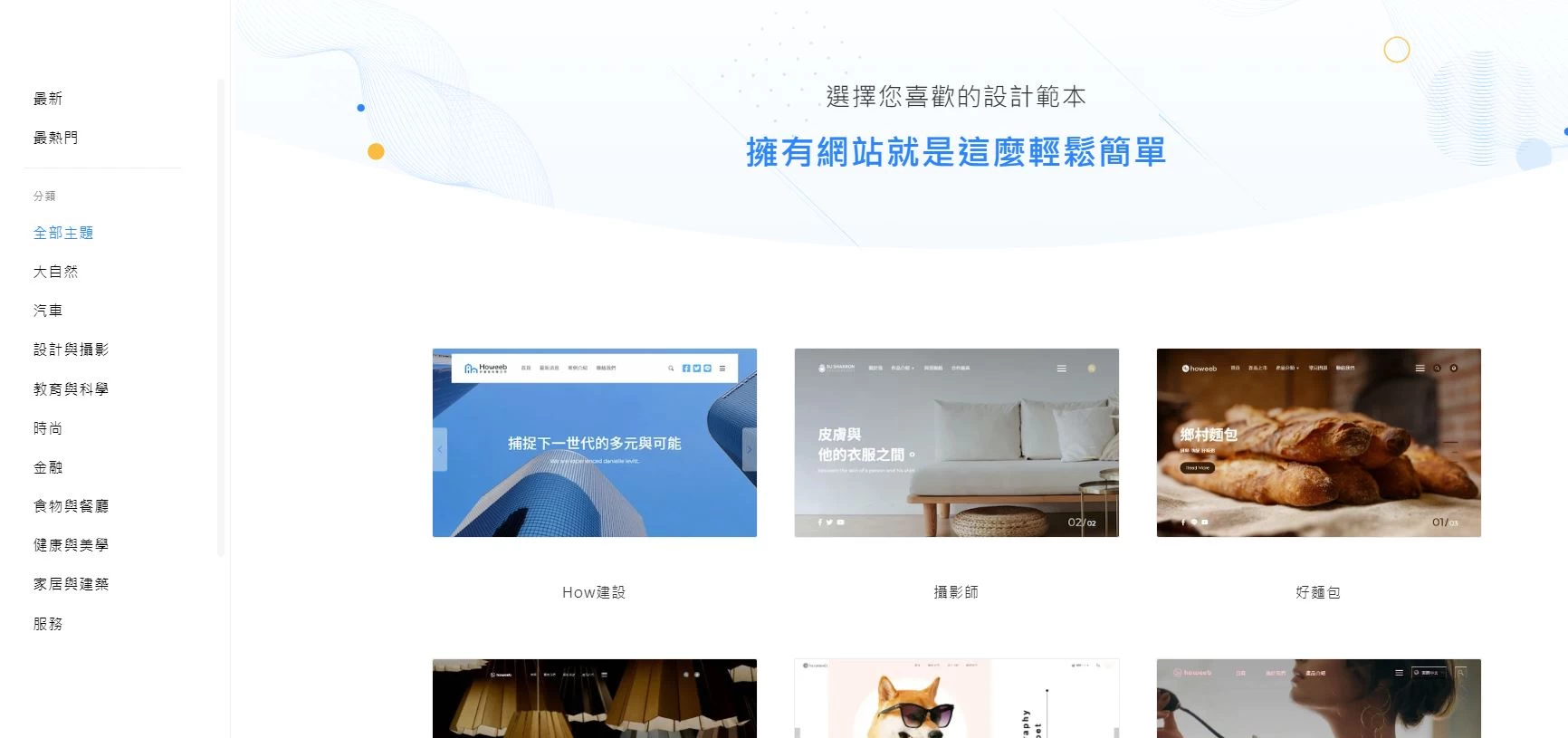
11.不用想太多,直接套用好設計:好網站HOWEEB
網站連結:
https://howeeb.com/designs

看了太多眼花撩亂怎麼辦?別擔心,不用想太多!
好網站自己就有提供許多範本版型,直接套用設計師早已做好的網站範本,直接修改網站範本的資訊,加速你網站上線的速度!
而當然套用的範本,也能夠過版塊增減的效果來修改,讓你完全免煩惱網站排版,就能快速做出符合你想要的網站。
做網站也很容易遇到各種問題,好網站裡面就有幫助中心,可以讓你快速知道各種細節功能和教學,而也提供全中文專人客服,你可以透過LINE、信件、電話等等方式,快速找到解答!
現在還能免費體驗好網站編輯器10天,現在就來聯絡我們吧!
聯絡好網站,隨心創造你的最棒網站!
推薦閱讀:
《網站不難,只要有「新」!》
《架設網站前,你必須要先知道的十大術語》
《好網站為什麼可以幫助你的SEO?》
如有任何問題,想了解更多,都歡迎聯繫好網站,我們竭誠為您服務!
Howeeb 好網站網頁設計公司,為客戶建置一個好的網站,友善瀏覽者、管理者、搜尋引擎,完善網站規劃,提高SEO網站排名,專注於品牌形象官網設計以及一頁式網站設計,完整後台管理系統,網站維護輕鬆容易。

相信很多踏入自架網站世界的初心者,除了文章資訊本身就有的內容之外,也會非常苦惱到底什麼樣的網站排版才好看?其實網頁視覺美感比你想得更重要!
許多網站瀏覽者,對於美觀的視覺設計網站要求已經變成直覺反應,很多人更會以視覺來判斷這個網站是不是已經過時?太醜、太過時的網站都會影響他們對產品的信賴度。有許多消費者也坦言,網站的使用者體驗會大幅影響消費者對產品的印象。
擁有一個美觀大方的網站,往往就已經佔了網站使用體驗好感度大半了!
然而架站初心者你一定會苦惱:「我不知道怎麼架出漂亮的網站,該怎麼辦?」而現在好網站就來告訴你,可以從哪找尋到製作網站的靈感,以及好網站編輯器裡面已經存在的範本跟模板,都能快速幫你架出好網站!
1.流淌靈感與點子的應許之地:Pinterest
網站連結:
https://www.pinterest.com/

Pinterest本來就是各種設計師會上去找尋靈感的網站,在這裡你可以透過搜尋關鍵字,並且按照各種風格,去找到自己心儀的網站點子,參考並做出自己的獨一無二的好網站!
2.日系網站怎麼做?看LP-ARCHIVE
網站連結:
https://rdlp.jp/lp-archive/

Pinterest上面包羅萬象,也許你一時半會很難找到最適合你網站的點子,而如果你喜歡日系網站的美感,也許你可以看看LP-ARCHIVE這個網站,上面蒐羅了許多漂亮的網站視覺,以及各種產品風格與主題性網站,也許也能激發你的想像。
3.想要宣傳網站!一頁式網站你可以參考:LP-WEBDESIGNCLIP
網站連結:
https://lp.webdesignclip.com/

很多想要進行宣傳活動的人,都會考慮會架「一頁式網站」來幫助行銷。
一頁式網站,英文名稱為Landing Page,意思是指「網站只有單獨一頁,瀏覽者只透過往下展開的動作,就可以將所有資訊閱覽完的網站。」通常一頁式網站會出現在擴散宣傳活動資訊、或者特殊商品促銷活動的用途之上,你也可以更針對主題去打造高質感的一頁式網站。
好網站編輯器當然可以輕鬆做到這件事!您可以單純只將您想宣傳的資訊、想凸顯的焦點,在首頁的十六個區塊中完成編輯,瀏覽者不需要透過其他額外點擊連結,就能夠輕鬆看完所有資訊。但您如果還想要透過部落格、或者是商品資訊等等功能來輔助加強說明,那您依舊需要後台的的功能。
好網站「一網值千」方案裡面,其實就完美的包含了前後台,你可以針對你的網站用途,想打造富含內容資訊的好網站?還是強化宣傳力道的一頁式網站?當然全部都可以!
4.好苦惱主題區塊的排版!就讓PARTSDESIGN來救你!
網站連結:
https://partsdesign.net/header

好網站編輯器目前允許16個模板做編輯,你當然可以用超過一個模板以上的模板,去打造你想要強調的主題功能!您可以透過改變間距、或者是改變模板的配色,在視覺設計上也會讓人感覺這是同一主題的內容,解放你在擺放資訊的猶豫感!
如果你只是對某個主題的區塊模板而有疑問,比如「價格」這種主題區塊怎麼擺才好看的話,想要參考別人家網站是如何製作的,那麼你可以參考partsdesign這個網站,裡面有按照各種常見網站功能的分區範本可以參考,讓你網站製作更有力!
5.不知道網站如何配色!就讓Coolors隨機幫你配
網站連結:
https://coolors.co/

很多時候,設計師最苦惱的就是網站配色該如何使用,太突兀的顏色會打亂整體的美感,但打保守牌又會讓人覺得網站很單調又無聊,這時候就會希望可以有套適合的配色建議,來方便我們做網站時可以用來參考啦!
Coolors能夠告訴你可以搭配成套的顏色,並且也會告訴你這些好看的色票,你可以參考這個網站,來製作你的網站視覺!
別忘了,好網站編輯器裡面也支援顏色可以調透明度的功能,你可以在不影響資訊的情況下,利用改變透明度的程度,來變化視覺效果。
6.想知道真實照片的顏色!你該利用DeGraeve來幫你分析了
網站連結:
https://www.degraeve.com/color-palette/index.php

因為每台電腦螢幕都會有「色差」,只靠視覺描述顏色其實很容易產生溝通不良的問題,所以必須要先知道「色票」,才能跟美編談顏色。而有的時候,你想知道真實照片的顏色到底是什麼色票,又該怎麼辦呢?
如果你知道這張照片的網址,就能利用DeGraeve這個網站幫你線上分析出圖片含有的顏色,讓你快速知道色票,讓你更方便跟設計師討論你想要的網站視覺喔!
7.CANVA可以快速幫助你作出美觀圖片
網站連結:
https://www.canva.com/

CANVA可以說是最近苦於作圖者的救星了!CANVA可以免費使用,網站上面有很多免費素材與特殊效果可以幫助你編輯圖片和文字,並且線上就能完成;而當然你也可以花錢付費解鎖專業版,使用上頭超多豐富模板的元素做設計!
如果你是不會、或手邊沒有AI或PS的使用者,可以利用CANVA可以快速幫你製作適合的圖片,是近年來最流行使用的線上製圖網站。
8.網站視覺總設計:FIGMA
網站連結:
https://www.figma.com/

雖然網站製作有如組模型,可以一個區塊一個區塊細細改變其內容,但網站的整體視覺也很重要!這時你可以先使用FIGMA來規劃網站整體視覺,再搭配著好網站編輯器內已經有的模板,讓你設計出既美觀又實用的好網站!
並且FIGMA好處就是同時協作,可以讓網站設計師與客戶更知道網站的整體該如何設計,進好網站編輯器時可以加速選擇套用哪種模板的效率。
9.你需要的向量圖庫:FREEPIK
網站連結:
https://www.freepik.com/popular-vectors

而當然有時候你還是需要一些圖片來輔助你的內容,又礙於手邊圖片不夠多的話,或許你可以試試FREEPIK上是否有合適圖片素材,可以讓你製作出適合網站的圖片!
要注意的是FREEPIK上雖然大多數都允許商業使用,但使用者還是需要在下載時仔細看過圖片使用說明規範,遵守使用規範,才不會發生問題喔!
10.商用圖片網站:123RF
網站連結:
https://tw.123rf.com/

如果你不想一一確認每張圖的版權規範,那你可以直接試試直接購買商用圖片來使用!123RF是商用圖片的圖庫,裡面所收錄的圖片,都可以購買以後,用來輔助網站上的說明!
而好網站「一網值千」方案裡面,其實額外加贈了你10張來自123RF的圖片,你可以去123RF挑選你喜歡的圖片,我們會將圖片贈送給你,方便讓你編輯網站。
11.不用想太多,直接套用好設計:好網站HOWEEB
網站連結:
https://howeeb.com/designs

看了太多眼花撩亂怎麼辦?別擔心,不用想太多!
好網站自己就有提供許多範本版型,直接套用設計師早已做好的網站範本,直接修改網站範本的資訊,加速你網站上線的速度!
而當然套用的範本,也能夠過版塊增減的效果來修改,讓你完全免煩惱網站排版,就能快速做出符合你想要的網站。
做網站也很容易遇到各種問題,好網站裡面就有幫助中心,可以讓你快速知道各種細節功能和教學,而也提供全中文專人客服,你可以透過LINE、信件、電話等等方式,快速找到解答!
現在還能免費體驗好網站編輯器10天,現在就來聯絡我們吧!
聯絡好網站,隨心創造你的最棒網站!
推薦閱讀:
《網站不難,只要有「新」!》
《架設網站前,你必須要先知道的十大術語》
《好網站為什麼可以幫助你的SEO?》
如有任何問題,想了解更多,都歡迎聯繫好網站,我們竭誠為您服務!
Howeeb 好網站網頁設計公司,為客戶建置一個好的網站,友善瀏覽者、管理者、搜尋引擎,完善網站規劃,提高SEO網站排名,專注於品牌形象官網設計以及一頁式網站設計,完整後台管理系統,網站維護輕鬆容易。